Wenn nach einem kürzlich erfolgten Relaunch eure Website plötzlich nicht mehr rankt, kann es mehrere Ursachen dafür geben. Gerade bei großen Websites mit vielen Unterseiten löst schon eine kleine Änderung unter Umständen eine fatale Kettenreaktion aus, die sich negativ auf die Sichtbarkeit und den organischen Traffic auswirkt. Welche SEO Fehler im Zuge eines Relaunchs häufig passieren und wie ihr diese vermeiden könnt, erfahrt ihr in diesem Artikel.
Inhaltsverzeichnis
- Fehler 1: Seiten von der Indexierung ausgeschlossen
- Fehler 2: Fehlende Weiterleitungen
- Fehler 3: Falsch eingerichtete Weiterleitungen
- Fehler 4: Meta-Snippets nicht übernommen
- Fehler 5: Reduzierung relevanter Inhalte
- Fehler 6: Leere Inhaltsseiten und Platzhalter-Seiten
- Fehler 7: Reduzierung der internen Verlinkung
- Fehler 8: URLs aus der Testumgebung sind verlinkt
- Fehler 9: Fehlerhafte Canonicals
- Fehler 10: Probleme mit dem SSL-Zertifikat
- Fazit
Fehler 1: Seiten von der Indexierung ausgeschlossen
Ein häufiges Problem bei der Umstrukturierung einer alten Domain auf eine neue ist das Ausschließen der neuen Seiten aus dem Index der Suchmaschinen. Während der Entstehung einer neuen Website werden in der Regel die neuen Unterseiten absichtlich von der Indexierung ausgeschlossen. Schließlich sollen weder unfertige noch doppelte Unterseiten in den Index gelangen, bevor die Website überhaupt fertig ist.
Hier gibt es zwei Möglichkeiten: Entweder erhalten alle Seiten die Meta-Robots-Anweisung „noindex“ oder die gesamte neue Seite wird durch eine Anweisung in der robots.txt vom Crawling ausgeschlossen:
Wird diese Anweisung nach Go-Live nicht wieder herausgenommen und die alten Seiten werden gleichzeitig per 301 auf die neuen Seiten weitergeleitet, fallen die alten Seiten nach und nach aus dem Index. Sie werden nicht durch die neuen Seiten ersetzt, da die Crawler nicht in der Lage sind diese Seiten zu lesen. In diesem Fall erscheint die neue Domain nicht im Index und bestehenden Rankings gehen verloren.
Prüft also beim Live Gang sorgfältig, ob alle Seiten indexiert und gecrawlt werden können.
Fehler 2: Fehlende Weiterleitungen
Stehen die neuen Seiten korrekt zum Indexieren bereit, wird häufig der nächste Fehler begangen, wenn Weiterleitungen von den alten auf die neuen Seiten vergessen werden. Egal ob bei einer Umstellung von http auf https oder einem kompletten Umzug auf eine andere Domain: Durch fehlende 301 Weiterleitungen entstehen schnell Rankingverluste.
Sind nämlich beide Website-Varianten noch erreichbar, entsteht Duplicate Content. Dies führt zu einer Konkurrenz zwischen den alten und neuen Seiten untereinander. Eine Abhilfe können Canonicals schaffen, wenn sie richtig gesetzt sind und die alte Variante ein Canonical auf die neue enthält. Werden aber nur selbstverweisende Canonicals verwendet, gelangen beide Varianten in den Index.

Werden beim Relaunch keine Weiterleitungen gesetzt, beeinträchtigt dies die SEO Sichtbarkeit einer Website enorm
Die bessere Methode ist der Einsatz von entsprechenden Weiterleitungen mit dem Status Code 301. Dieser weist Suchmaschinen darauf hin, dass der alte Inhalt so nicht mehr verfügbar ist, es aber eine neue gleichwertige Ressource zu diesem Thema gibt. Der Vorteil für die neuen Seiten ist zudem, dass sie von den Rankings und Backlinks der alten Seiten profitieren können.
Ein anderes Problem entsteht, wenn die alten Seiten gelöscht werden und den Status Code 404 ausgeben. Ohne die entsprechenden Weiterleitungen laufen alle Backlinks auf die alten Seiten ins Leere und geben keine Linkpower auf die neuen Seiten weiter. Die neuen Seiten können so nicht von der Historie der alten Seiten profitieren. Auch hier helfen 301-Weiterleitungen.
Fehler 3: Falsch eingerichtete Weiterleitungen
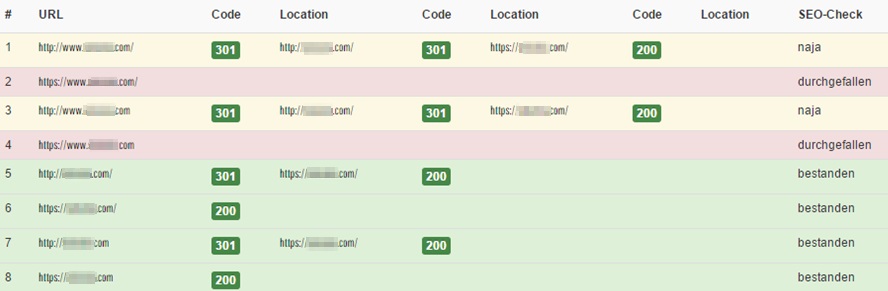
Doch selbst wenn Weiterleitungen eingerichtet sind, können diese fehlerhaft sein. Dies ist der Fall, wenn ein falscher Status Code ausgegeben wird (z. B. 302 statt 301), das Link-Ziel unpassend ist oder eine Weiterleitungskette entsteht. Für alle Varianten sollten deshalb die Weiterleitungen rechtzeitig geprüft werden:

Weiterleitungen müssen den richtigen Status Code haben, damit sie richtig greifen und kein SEO Potenzial verschenkt wird
Zunächst ist es wichtig, den passenden Status Code für die Weiterleitungen auszuwählen. Hier unterscheiden sich 301 und 302 wie folgt: Eine Weiterleitung per 302 ist eine temporäre Weiterleitung. Suchmaschinen wird mit diesem Status Code signalisiert, dass die ursprüngliche URL irgendwann wieder aufrufbar ist und nur vorübergehend weitergeleitet wird. Dadurch kann es passieren, dass die alte URL im Index bleibt und nicht durch die neue ersetzt wird. Die Weiterleitung per 301 ist eine permanente, die nicht rückgängig gemacht wird. Im Falle eines Relaunchs sind die alten Ressourcen dauerhaft nicht mehr erreichbar, weshalb hier eine Weiterleitung per 301 zu empfehlen ist.
Der Status Code 301 alleine bewirkt aber noch nicht, dass die Ranking-Historie der alten Seiten auf die neuen übertragen wird. Häufiger Fehler ist hier, dass ein Großteil der alten Seiten, oder sogar alle, ausschließlich auf die neue Startseite weitergeleitet werden. Während die alten Seiten nach und nach aus dem Index verschwinden und die Sichtbarkeit in den Suchmaschinen sinkt, müssen die neuen Seiten von den Suchmaschinen neu bewertet werden und können erst allmählich wieder Sichtbarkeit aufbauen. Leiten die alten Seiten auf eine neue passende Unterseite weiter, kann die Ranking-Historie übertragen werden und die neuen Seiten profitieren von den alten.

Werden Weiterleitungen zu thematisch unpassenden Seite gesetzt, leidet die SEO Sichtbarkeit der Website darunter
Im Optimalfall sollten also alle Weiterleitungen auf thematisch passende Seiten und nur im äußersten Fall auf die Startseite erfolgen.
Bei Weiterleitungsketten entsteht ein anderes Problem. Jede Weiterleitung wird vom Crawler als eigener Seitenaufruf gewertet. Im schlimmsten Fall produziert dieser sehr viele Aufrufe, bis er die passende neue Seite erreicht. Neben der Ladegeschwindigkeit leidet dadurch auch das Crawlbudget der Domain. Je mehr Aufrufe der Crawler braucht, desto weniger andere Seiten können gecrawlt werden. Hier empfiehlt es sich, das Bilden von Ketten zu vermeiden und von der alten Seite direkt auf die passende neue Seite weiterzuleiten.
Fehler 4: Meta-Snippets nicht übernommen
Eine weitere Ursache für verlorene Rankings können nicht übernommene Meta-Snippets sein. Wenn wichtige Keywords plötzlich nicht mehr im Title auftauchen oder die Description nicht übertragen wird, werden die neuen Seiten unter Umständen trotz Indexierung kaum gefunden.
Selbst wenn die Meta-Informationen vor dem Relaunch nicht optimal waren und eine Optimierung erst nach dem Live-Gang geplant ist, sollten sie mit übernommen werden. Der schlimmste Fall ist nämlich, wenn die Meta-Snippets komplett leer oder für alle Seiten gleich sind. Der Seitentitel ist ein wichtiger Rankingfaktor, der stark ins Gewicht fällt.
Prüft also auf jeden Fall, ob eure Meta-Daten auf der neuen Seite richtig ausgefüllt sind!
Fehler 5: Reduzierung relevanter Inhalte
Doch auch mit übernommenen Meta-Informationen können Rankings verloren gehen, wenn die neuen Inhalte nicht die gleiche Keyword-Relevanz aufweisen wie zuvor. Eine neue .com Startseite als Verteilerseite eignet sich beispielsweise wenig, wenn dort ein JavaScript-basiertes Auswahl-Menü von Länderseiten ohne weitere Inhalte platziert ist.
Um Rankingverluste zu vermeiden, dürfen Inhalte, die vor dem Relaunch gute Rankings erzielt haben und oft aufgerufen wurden, nicht im Zuge des Relaunchs gelöscht werden. Identifizieren könnt ihr solche Inhalte mit einem Content Audit. Die so identifizierten wichtigen Inhalte sollten in jedem Fall mit Relaunch übernommen werden. Natürlich könnt ihr sie in diesem Zuge aktualisieren, solltet sie aber nicht streichen. Gerade zu umfangreiche inhaltliche Kürzungen sorgen für spätere Ranking-Probleme. Wichtige Keyword-Cluster, Inhalte und Seiten fehlen dann nämlich.

Fehlende Meta-Daten und fehlender Content können bein Relaunch zu einem Verlust wichtiger Rankings führen
Fehler 6: Leere Inhaltsseiten und Platzhalter-Seiten
Ein Relaunch wird nicht nur dazu genutzt, alte Inhalte zu aktualisieren und die Seitenstruktur anzupassen, sondern auch, um neue Inhalte in die Website einzugliedern. Befindet sich die neue Website im Aufbau, werden häufig Platzhalterseiten oder -texte verwendet, die noch mit Inhalten gefüllt werden sollen.
Bis zum Live-Gang der neuen Seiten sollten diese Inhalte vollständig gepflegt sein. Gehen viele leere Seiten online, die z.B. lediglich eine H1-Überschrift enthalten, oder Seiten, auf denen ausschließlich Inhalte wie „Lorem ipsum“ zu finden sind, kann das negative Folgen für die Performance der gesamten Website haben. Die betroffenen Unterseiten haben in dieser Form keinen Mehrwert für den Nutzer und werden von Suchmaschinen als Thin Content gewertet.
Nehmt euch die Zeit, alle Inhalte passend und vollständig zu pflegen, um Ranking-Verlusten vorzubeugen.
Fehler 7: Reduzierung der internen Verlinkung
Neben den Inhalten ist auch die Struktur der internen Verlinkung ausschlaggebend für die Bewertung einzelner Unterseiten durch Suchmaschinen. Tendenziell werden Unterseiten mit vielen internen Links als relevanter eingestuft als Seiten, die nur selten verlinkt sind. Die Linkrelevanz einzelner Unterseiten kann schnell verloren gehen, wenn diese nach dem Relaunch zum Beispiel nicht mehr über das Haupt-Menü verlinkt sind. Eine stark verringerte Anzahl an Inlinks können zu Performance-Einbußen führen. Natürlich heißt das nicht, dass ihr die Struktur eurer Website mit dem Relaunch nicht anpassen dürft. Ihr solltet euch aber darüber im Klaren sein, wie sich die Relevanz einzelner Unterseiten dadurch verändert.
Prüft bei Go-Live, ob alle wichtigen Inhalte noch über die Navigation erreichbar sind bzw. ob ihr für die Inhalte, die nicht mehr verlinkt sind, alternativ eine gute interne Verlinkung geschaffen habt. Dann sind eure Verluste nicht allzu groß.
Fehler 8: URLs aus der Testumgebung sind verlinkt
Wenn wir schon gerade bei Links sind: Ein häufiger Fehler besteht darin, dass Links aus der Testumgebung auf der Website bei Live-Gang noch nicht durch die echten Links ersetzt wurden. Auch dies kann unangenehme Folgen haben.
Im Idealfall wird die neue Website zunächst in einer Testumgebung programmiert, die entweder vom Crawling ausgeschlossen ist oder nur über ein Login erreichbar ist. Dies bietet den Vorteil, dass keine Änderungen am Live-System vorgenommen werden müssen und Fehler schon vor Live Gang behoben werden können. Die Testumgebung liegt meistens in einem eigenen Verzeichnis oder auf einer eigenen Domain oder Subdomain (z.B. http://testumgebung.luna-park.de). Die Links im Quellcode führen dann noch nicht auf die finalen URLs, sondern auf die URLs in der Testumgebung.
Bei Go-Live kann es passieren, dass interne Links immer noch auf die Testumgebung zeigen (also anstatt auf https://www.luna-park.de/blog auf http://testumgebung.luna-park.de/blog). Dies gilt sowohl für Links auf einzelnen Unterseiten als auch Links in der Sitemap.
Sollten diese URLs noch aufrufbar und nicht für das Crawling gesperrt sein, kann es passieren, dass Suchmaschinen diese URLs indexieren und ihr ein Problem mit doppelten Inhalten bekommt. Sind die Seiten gar nicht mehr erreichbar oder nur über ein Login, verliert eure Seite ebenfalls an Relevanz. In diesem Fall zeigen sich rasch Probleme im Ranking und der Sichtbarkeit der neuen Seiten.
Prüft nach Go-Live ob alle URLs passend umgestellt wurden oder ob sich noch URLs aus der Testumgebung finden und passt diese schnellstmöglich an, um Ranking-Verluste zu vermeiden.
Fehler 9: Fehlerhafte Canonicals
Ein ähnliches Problem können falsch konfigurierte Canonicals verursachen. Sie werden eigentlich eingesetzt, um Probleme mit Duplicate Content zu lösen. Bei falscher Handhabung kann dies aber nach Hinten losgehen.
Genau wie bei internen Links können auch in den Angaben der Canonicals die Testumgebungs-URLs hinterlegt sein. Mit Go-Live der neuen Seite sollten diese durch die finalen URLs ersetzt werden. Geschieht dies nicht, weisen die neuen Seiten per Canonical auf Seiten aus der Testumgebung, die entweder nicht mehr erreichbar sind oder auf die neuen URLs weiterleiten. Google wird diese URLs dann auf jeden Fall crawlen und eventuell auch indexieren.
Bei Go-Live einer Seite solltet ihr immer prüfen, ob auch die URLs im Quellcode – gerade was Canonicals oder Meta-Robots-Anweisungen angeht – entsprechend angepasst wurden und die neuen finalen Linkziele enthalten.
Fehler 10: Probleme mit dem SSL-Zertifikat
Nicht nur im Rahmen der Umstellung auf https kann es zu Problemen mit dem entsprechenden SSL-Zertifikat kommen. Auch wenn Domains auf einen anderen Server umgezogen werden, solltet ihr das Zertifikat im Auge behalten und müsst es ggf. neu freigeben.
Wird das Zertifikat nicht rechtzeitig zum Go-Live der neuen Seite bereitgestellt, kann die Seite auch nicht mit dem https-Protokoll ausgeliefert werden. In diesem Fall erhält der Nutzer eine Fehlermeldung im Browser und auch Crawler bewerten das fehlende Zertifikat negativ. Wird dieses Problem nicht schnellstmöglich behoben, drohen größere Einbußen in der Sichtbarkeit und den Rankings der neuen Seiten.
Achtet bei einem Umzug der Seite und auch bei der Umstellung auf https stets darauf, dass das Zertifikat eingebunden und auch freigegeben ist. Hier erfahrt ihr, was ihr sonst noch bei der Umstellung eurer Website auf https beachten solltet.
Fazit
Hohe Rankingverluste nach einem Relaunch können sowohl technische als auch inhaltliche Ursachen haben. Die meisten Fehler entstehen dadurch, dass die Suchmaschinen keine Verbindung zwischen den alten und neuen Seiten herstellen können, weil entsprechende Weiterleitungen fehlen, oder die Keyword-Relevanz auf den neuen Seiten nicht mehr gegeben ist.
Für die technischen Punkte ist eine Checkliste, die vor, während und nach Relaunch kontrolliert wird, eine gute Möglichkeit, Fehlerquellen zu prüfen und zu vermeiden. Für die inhaltlichen Änderungen sollten parallel Optimierungen und regelmäßiges Monitoring mit eingeplant und vorgenommen werden. Eine ausführliche Liste mit allen Teilbereichen, die aus SEO Sicht bei einem Relaunch berücksichtigt werden sollten, findet ihr in unserer SEO-Checkliste für Relaunchs.
Braucht ihr Unterstützung bei eurem Website-Relaunch? Wir helfen euch gerne. Hier findet ihr unsere Leistungen zum Website Relaunch im Bereich SEO.









