Eine technisch einwandfreie Internetseite, ist die Basis einer guten Suchmaschinenoptimierung. In manchen Fällen kommt es bei der Umsetzung von Optimierungsvorschlägen allerdings zu Problemen: Das genutzte Content Management System erlaubt zum Beispiel keine Anpassungen oder die Entwicklungszyklen für neue Funktionen ziehen sich über Monate hinweg. Ähnlich wie man Trackingkonzepte ohne die Unterstützung der IT-Abteilung umsetzen kann, lassen sich auch bestimmte technische SEO-Arbeiten über den Google Tag Manager realisieren. In diesem Artikel zeigen wir euch, wo ihr dabei ansetzen könnt.
Inhaltsverzeichnis
Google und JavaScript
Früher war es noch einfach. Nur was im HTML-Quelltext stand (Rechtsklick -> Seitenquelltext anzeigen), konnte von Google gecrawlt werden. Inhalte, die dynamisch mit JavaScript geladen wurden, waren für Suchmaschinen nicht zugänglich. Im Jahr 2015 gab Google allerdings bekannt, dass die Suchmaschine in der Lage sei, JavaScript auszuführen und dessen Inhalte zu interpretieren. (Aus diesem Grund sollten auch JavaScript und CSS Dateien niemals vom Crawling ausgeschlossen werden.)
Da Google also in der Lage ist, auch das nachträglich eingebaute JavaScript des Tag Managers auszuführen, können wir HTML und JSON-Code, den Google für die Verarbeitung der Seite nutzt, über den Tag Manager nachtragen und verändern und so auch Angaben, die aus SEO Sicht wichtig sind, anpassen. Sehr sinnvoll ist dieses Vorgehen zum Beispiel bei der Auszeichnung von strukturierten Daten. Außerdem wertet Google auch durch JavaScript verändertes HTML für seine Suche.
SEO-Arbeiten mit dem Tag Manager und JavaScript umsetzen
Folgende SEO relevanten Angaben können durch den Tag Manager bereitgestellt oder verändert werden:
- Title-Tags
- Meta-Description
- Meta-Robots-Tag (Um z.B. die Indexierung von Seiten zu steuern)
- Canonical-Tags
- Mobile-Tags (nützlich, wenn eine mobile Version der Website besteht, wie z.B. m.example.de)
- hreflang-Attribute
Habt ihr also nicht de Möglichkeit, diese Angaben im CMS anzupassen, könnt ihr dies über den Tag Manager abbilden. Vorausgesetzt der Google Tag Manager Code ist auf der Seite eingebaut und das Konto richtig eingerichtet.
Das wohl umfangreichste Experiment zu diesem Thema, welches zurzeit im Netz verfügbar ist, wurde von SearchVIU durchgeführt.
Bei allen durchgeführten Tests hat Google die Änderungen des Google Tag Managers berücksichtigt. Allerdings dauerte es bei bestimmten Tests relativ lange, bis die Vorgaben umgesetzt wurden, da Google für JavaScript einen anderen Crawler nutzt. Dieser trifft zum einen seltener auf die Internetseite und muss zum anderen mehr Daten verarbeiten. Pro Session kann er daher weniger Unterseiten verarbeiten.
Die Nachteile beim Umsetzen von SEO-Arbeiten mit dem Tag Manager
Doch SEO-Angaben sollten grundsätzlich nur mit dem Google Tag Manager realisiert werden, wenn keine Möglichkeit besteht, diese direkt im System umzusetzen. Nur der Google Crawler kann JavaScript aus dem Google Tag Manager interpretieren. Außerdem ist das JavaScript-Crawling noch eine relativ neue Technologie. Google ist beim Crawling von JavaScript vielen Anbietern voraus. Die Crawler von anderen Suchmaschinen und von SEO-Software können nur selten mit JavaScript umgehen. Die Änderungen, die ihr über den Google Tag Manager vornehmt, können von anderen Suchmaschinen daher nicht interpretiert werden.
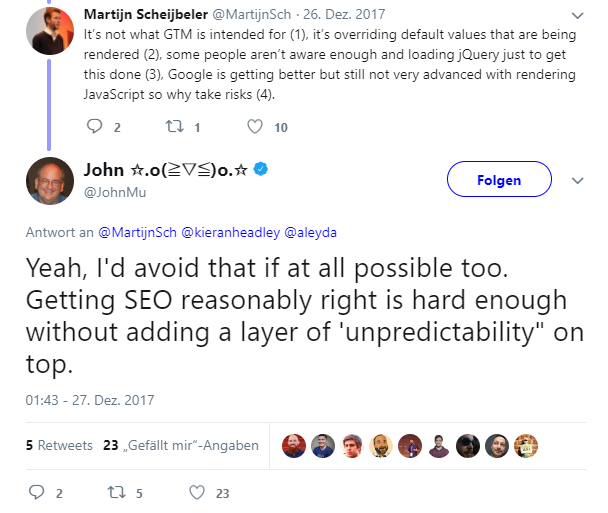
Hier findet ihr dazu nochmal das Statement von John Müller (Webmaster Trends Analyst bei Google):
Tutorial: Seiten auf noindex stellen
Um euch zu zeigen, wie ihr effektiv SEO mit dem Google Tag Manager betreiben könnt, zeigen wir euch an einem Beispiel, wie ihr dabei konkret vorgehen könnt. Wichtig ist natürlich, dass ihr den Google Tag Manager bereits auf eurer Website eingebunden und eingerichtet habt.
Durch das Deindexieren von doppelten und irrelevanten Unterseiten können große Websites stark von einer besseren Sichtbarkeit profitieren. Diese Methode solltet ihr sehr sorgfältig anwenden, da ihr unter keinen Umständen nützliche Seiten deindexieren wollt.
Ein Anwendungsfall ist zum Beispiel das Deindexieren von doppelten Inhalten, die durch Parameter entstehen. Gängige Parameter wie z.B. ?=search werden für gewöhnlich von Google als solche erkannt und können mit der Search Console gesteuert werden. Nicht erkannte Parameter könnt ihr mit dem Tag Manager über die Seiten-URL zuverlässig auf noindex stellen. Voraussetzung dafür ist, dass eine bestimmte Zeichenfolge in der URL besteht und sich das Problem nicht zeitnah im Content Management System lösen lässt.
Schritt 1: Doppelten Inhalte identifizieren
In unserem Beispiel ist uns bei einem Screaming Frog Crawl einer Website aufgefallen, dass sehr viele Unterseiten mit „(offset)“ in der URL gefunden wurden. Für Suchmaschinen waren diese Inhalte nicht von Bedeutung, da sie lediglich Duplicate Content verursachten.
Durch die Google Suchabfrage
Site:domain.com inurl:(offset)
fanden wir über 1,600 indexierte Seiten mit diesem Parameter. Bei einem genaueren Blick auf die Unterseiten konnten wir schnell feststellen, dass die Parameter durch die Filternavigation entstanden. Die Inhalte der getesteten Unterseite waren dadurch dreimal zu oft im Google-Index vertreten:
Um das Crawl Budget der Website zu schonen und den technischen Duplicate Content einzugrenzen, sollten sie nun deindexiert werden.
Schritt 2: Anlegen des „noindex“ Script Tag im Tag Manager
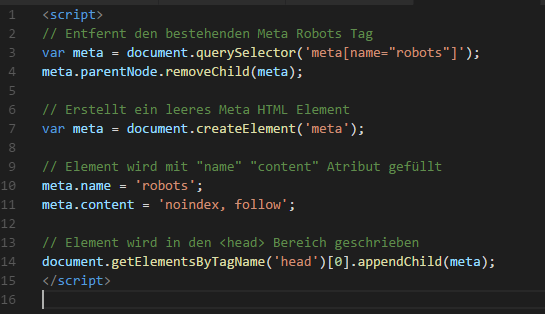
Im Tag Manager können wir mit dem „benutzerdefinierten HTML“ Tag Elemente auf der Seite modifizieren. Durch den folgenden JavaScript Code, wird der bestehende Meta-Robots-Tag entfernt und ein neuer „NOINDEX“ Meta-Robots-Tag eingefügt:
Schritt 3: Trigger erstellen
Damit unser kleines Script auf den richtigen Seiten ausgeführt wird, muss ein Trigger erstellt werden. In unserem Fall können wir die vorkonfigurierte Variable {{Page URL}} nutzen. Falls die Variable nicht verfügbar ist, muss diese wahrscheinlich noch unter der Variablen-Konfiguration aktiviert werden.
Der Tag soll auf jeder Unterseite gefeuert werden, die „(offset)“ in der {{Page URL}} verwendet.
Schritt 4: Crawling anstoßen
In unserem Fall werden die Seiten wahrscheinlich sehr selten von Google gecrawlt. Da es sich außerdem um relativ viele Unterseiten handelt, bietet sich das Einreichen einer zusätzlichen Sitemap.xml in der Search Console an, die die entsprechenden Unterseiten enthält. Dies kann die Deindexierung beschleunigen.
Hierzu könnt ihr mit dem Screaming Frog eine sitemap.xml mit allen Seiten erstellen, die „(offset)“ in der URL enthalten. Eine Anleitung findet ihr hier.
Wenn nur wenige Unterseiten betroffen sind, habt ihr die Möglichkeit, diese einzelne in der Search Console unter „Crawling -> Abrufen & Rendern“ einzureichen und so die Indexierung beschleunigen. Durch das Rendern wird automatisch auch das JavaScript ausgeführt und das Crawlen der Seite beantragt.
Wichtig: Die Seiten, die deindexiert werden sollen, dürfen nicht durch die robots.txt vom Crawling ausgeschlossen sein, da Google sonst nicht auf die Seite zugreifen kann und das neue Robots-Tag nicht liest.
Weitere Anwendungsfälle
Wie schon erwähnt, lassen sich auch strukturierte Daten gut mit dem Tag Manager auszeichnen. Mehr dazu findet ihr im Artikel „Strukturierte Daten mit dem Google Tag Manager bereitstellen“.
Wenn ihr eine mehrsprachige Internetseite mit funktionierendem Sprachen-Menü besitzt, könnt ihr über den Tag Manager relativ einfach gute hreflang-Attribute bauen. Eine ausführliche Anleitung findet man bei SearchVIU.
Fazit
Mit dem Google Tag Manager habt ihr die Möglichkeit, bestimmte SEO relevante Angaben auf eure Website zu verändern – ohne dafür ins Content Management System einzugreifen. Dies ist besonders praktisch, wenn solche Anpassungen nicht möglich oder mit sehr viel Aufwand verbunden sind. Ihr seid unabhängig von der IT und könnt eure Änderungen schneller umsetzen. Da aber ausschließlich Google diese so vorgenommenen Veränderungen interpretieren kann und der JavaScript-Crawler vergleichsweise lange braucht, um die Unterseiten zu crawlen, bietet sich diese Lösung nur dann an, wenn es keine andere Möglichkeit gibt. Lassen sich die Änderungen im CMS umsetzen, ist diese Variante immer vorzuziehen.
Habt ihr spezielle Fragen zum Tag Manager oder Suchmaschinen Optimierung? Nutzt gerne die Kommentar-Funktion, wenn wir euch behilflich sein können.