Google Optimize ist ein Tool, mit dem ihr verschiedene Varianten eurer Website testen könnt. Ihr könnt für eure Test-Seiten Ziele anlegen, den Test nur für ausgewählte Zielgruppen ausspielen lassen und nur auf bestimmten Seiten laufen lassen. Wenn ihr mehr über Optimize wissen wollt und euch gerade fragt, ob das Tool überhaupt für euch in Frage kommt, lest euch gerne vorher den ArtikelGoogle Optmize – A/B Testing Tool mit vielen Benefits„. Dort erkläre ich euch alles, was ihr über A/B-Testing und Optimize wissen müsst, bevor es an das Aufsetzen geht. Um damit nicht zu lange um den heißen Brei zu reden, starten wir direkt ins How-To Optimize.
Voraussetzungen für Google Optimize
Für die Nutzung von Optimize gibt es ein paar grundlegende Voraussetzungen:
- Ihr braucht ein Google Analytics Konto und Google Analytics Tracking auf der Seite (Wenn ihr Google Analytics noch nicht für eure Website nutzt, könnt ihr in unserem Blog nachlesen, wie ihr Google Analytics bei euch einrichtet)
- Ihr benötigt den Chrome Webbrowser
- Außerdem ist die Installation der Optimize Chrome Erweiterung erforderlich – hierdurch erhalten wir den WYSIWYG Editor, der es uns erleichtert, Elemente auf der Website zu anzupassen.
Erstellt euren Account und Container
Wenn diese Voraussetzungen erfüllt sind, erstellt ihr euer Optimize Konto und einen Container für eure Website (unter optimize.google.com). Einfach auf „Jetzt starten“ klicken.
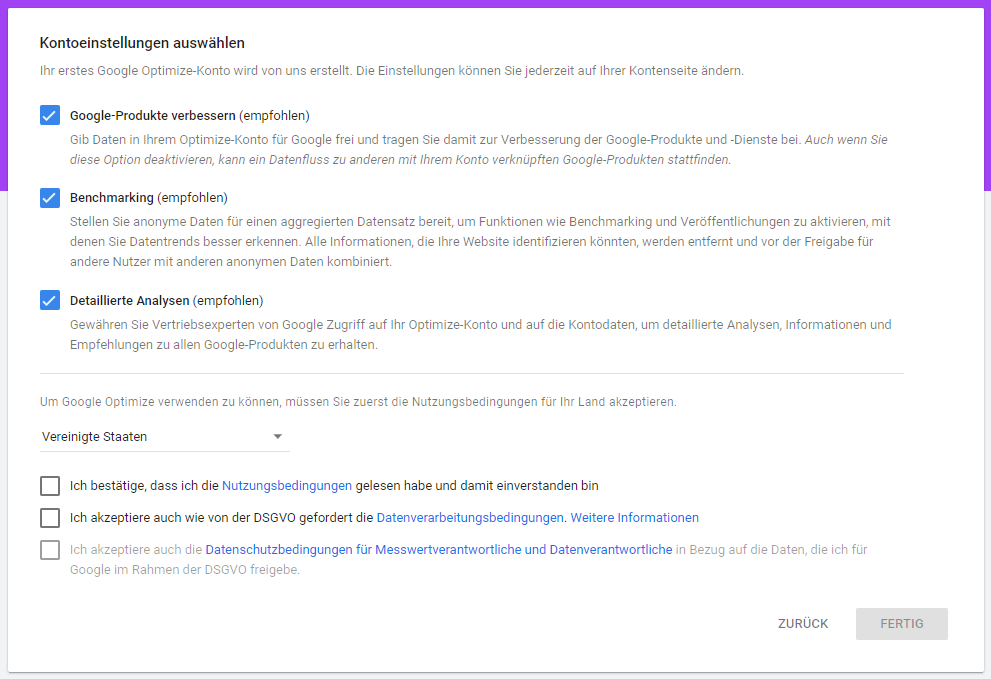
E-Mail-Benachrichtigungen auswählen, die ihr erhalten möchtet oder eben nicht. Und dann die Konto-Einstellungen vornehmen.
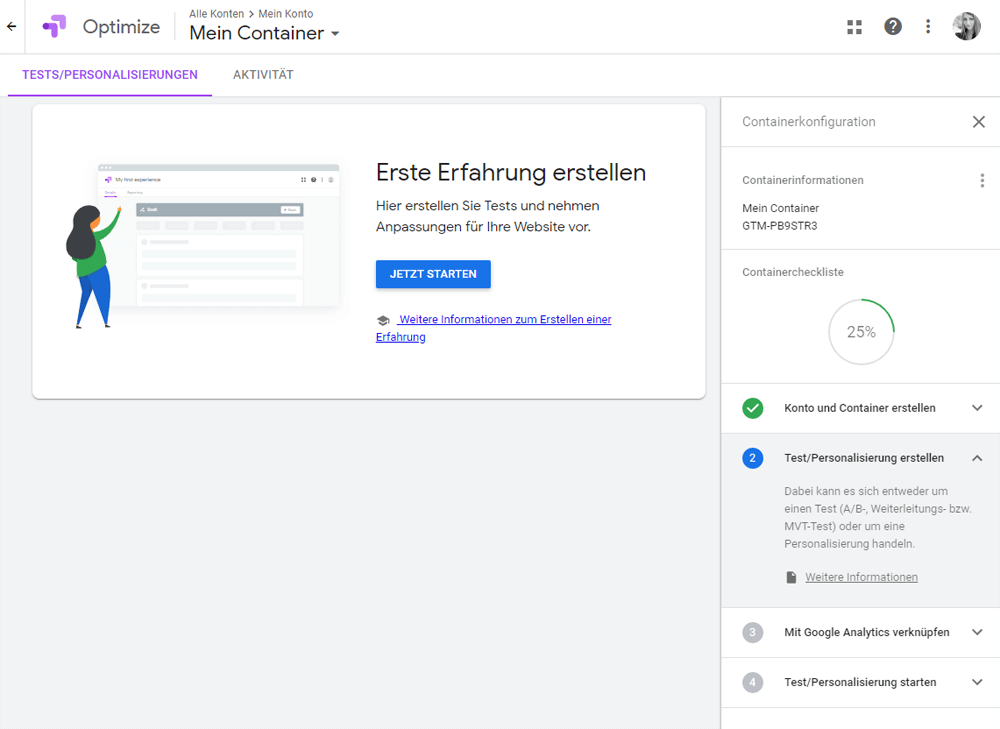
Wenn das erledigt ist, landet ihr auf dieser Übersicht.
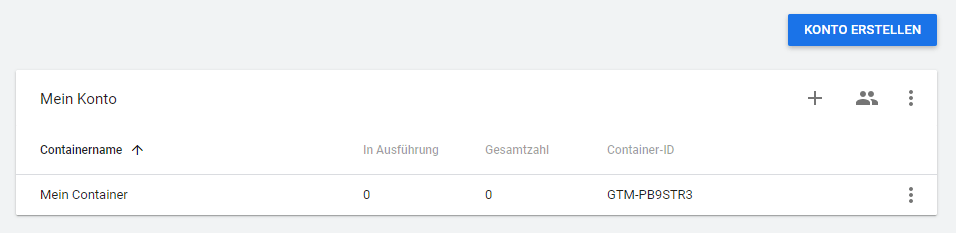
Pro Unternehmen reicht in der Regel ein Konto aus. Ihr könnt jederzeit weitere Konten erstellen, indem ihr auf die Konten-Übersicht klickt und dort weitere Konten hinzufügt.
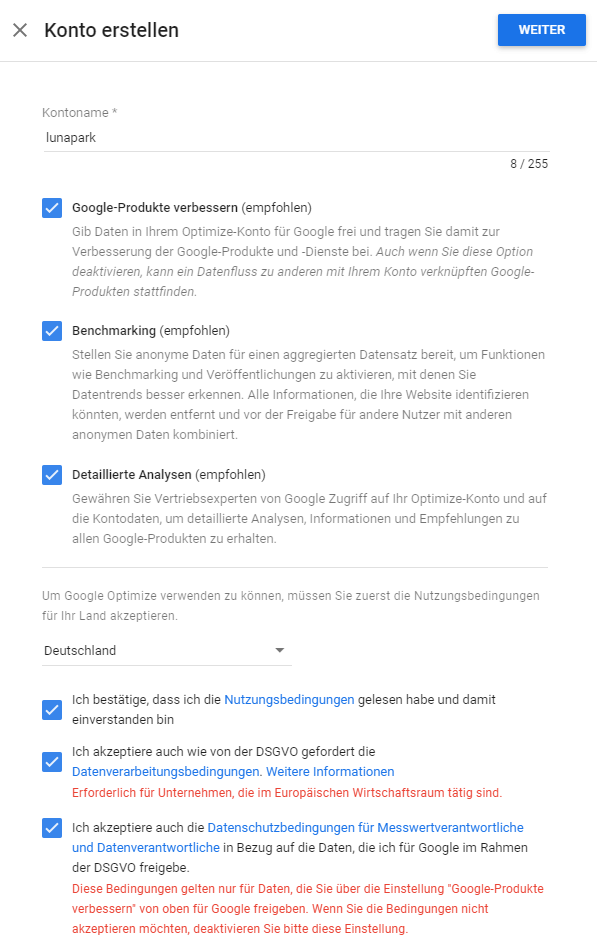
Dazu einfach auf „Konto erstellen“ klicken.
Und dann wie auch im ersten Beispiel die Konto-Einstellungen vornehmen. Wählt hier als Namen zum Beispiel den Namen eures Unternehmens aus.
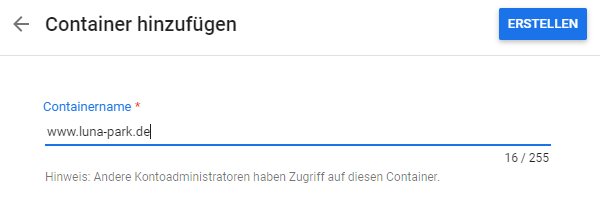
Als nächstes benennt ihr den Container. Diesen könnt ihr zum Beispiel nach eurer Website benennen. Pro Website kommt für gewöhnlich nur ein Container zum Einsatz.
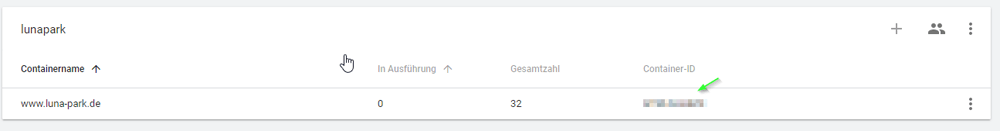
Habt ihr ein weiteres Konto mit Container angelegt, erscheint dieses in der Konten-Übersicht.
Wählt den Container aus, der zu der Website gehört, für die ihr Optimize verwenden wollt.
Verknüpfung zu Google Analytics
Ist der Optimize Container erstellt, fehlt nur noch die Verknüpfung zu Google Analytics.
Verbindet dazu Optimize mit der zur Website gehörenden Analytics Property und der passenden Datenansicht.
Wenn ihr für eure Tests Zielvorhaben aus Analytics verwenden wollt, könnt ihr diese später aus eurer Datenansicht importieren.
Optimize fragt euch an dieser Stelle, ob ihr das Optimize-Snippet abrufen möchtet. Alternativ könnt ihr es auch später über die Container-Details abrufen.
Einbau des Google Optimize Snippet
Im nächsten Schritt baut ihr das Google Optimize Snippet auf eurer Webseite ein.
Das Snippet muss auf jeder Seite, die ihr später testen wollt, implementiert werden. Für den Einbau von Optimize gibt es zwei verschiedene Methoden. Wenn ihr den Google Tag Manager bereits im Einsatz habt, könnt ihr hier direkt nachlesen, wie ihr Optimize via GTM einrichten könnt.
Ansonsten erkläre ich euch unter dem nächsten Abschnitt, wie ihr die Einrichtung, von Google selbst sogar empfohlen, auch ohne den Tag Manager bewerkstelligen könnt.
Einbau mit dem Google Tag Manager
Arbeitet ihr mit dem Google Tag Manager? Dann ist die Integrierung dank des Optimize Templates schnell erledigt. Das einzige, was ihr zum Einrichten braucht, ist die Optimize Container ID. (Im oberen Screenshot ist sie rot markiert).
Legt im Google Tag Manager Container ein neues Tag an und wählt als Tag-Typ „Google Optimize“.
Tragt die Optimize Container-ID in das dafür vorgesehene Feld ein und wählt unter „Erweiterte Einstellungen“ -> „Optionen für Tag-Auslösung“ anschließend „Einmal pro Seite“ aus.
Wählt eure Google Analytics Variable aus. Speichert den Tag ohne Trigger. Jetzt müsst ihr noch den Analytics Tag „Seitenaufruf“ anpassen. Klickt auf „Tag-Konfiguration“ -> „Erweiterte Einstellungen“ -> „Tag-Reihenfolge“. Hier setzt ihr den Haken auf „Tag auslösen, bevor das X-Tag ausgelöst wird“. Wählt euren Optimize-Tag aus. Das war´s. Gebt dem Tag noch einen Namen, damit ihr es später wiedererkennt.
Hier erfahrt ihr, wie ihr ein Google Tag Manager Konto einrichtet, Tags anlegt und veröffentlicht.
Einbau ohne den Tag Manager
Die Einrichtung ohne den GTM kann aufwendiger sein und fordert den Einsatz eures Webmasters. Dafür könnt ihr aber sicher sein, dass die Website-Performance während eurer Testphase nicht schwankt. Um Optimize ohne den GTM zu nutzen, fügt ihr den nachstehenden Tracking Code auf eurer Seite ein.
Das ist unsere Codezeile für das Optimize Plug-In.
ga(‚require‘, ‚GTM-XXXXXX‘);
Fügt die Codezeile in euren Google Analytics Tracking Code ein, den ihr bereits auf eurer Website implementiert habt. Ersetzt „GTM-XXXXXX“ durch eure Optimize Container ID. Die ID findet ihr z.B in eurem Konto unter Container ID.
Der ergänzte Tracking Code sollte dann so aussehen:
<script>
(function(i,s,o,g,r,a,m){i[‚GoogleAnalyticsObject‘]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script‘,’https://www.google-analytics.com/analytics.js‘,’ga‘);
ga(‚create‘, ‚UA-XXXXXXX-X‘, ‚auto‘);
ga(‚require‘, ‚GTM-XXXXXX‘);
ga(’send‘, ‚pageview‘);
</script>
Snippet gegen Seitenflackern
Wenn der User auf eure Website gelangt, braucht Optimize einen kurzen Augenblick, um die Variante darzustellen. Es kann passieren, dass der Nutzer im schlimmsten Fall für einen Moment noch die ursprüngliche Website sieht, und im Nächsten erst die angepasste Variante ausgespielt bekommt.
In Verbindung mit dem Google Tag Manager kann das Seitenflackern sehr deutlich zu sehen sein. Um den Test dadurch nicht zu beeinflussen, ist es essenziell für die Test-Ergebnisse auch beim Einbau via GTM das Code Snippet einzubauen. Spätestens hier braucht ihr dann jedoch auch euren Webmaster, um den Code auf der Webseite zu platzieren.
<HTML>
<HEAD>
<!– Anti-flicker snippet (recommended) –>
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=‘ ‚+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(‚ ?’+y),“)};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,’async-hide‘,’dataLayer‘,4000,
{‚OPT_CONTAINER_ID‘:true});</script>
Grundsätzlich empfiehlt es sich aber, das Snippet gegen Seitenflackern bei der Nutzung von Optimize immer einbauen, also auch beim nativen Einbau auf eurer Website.
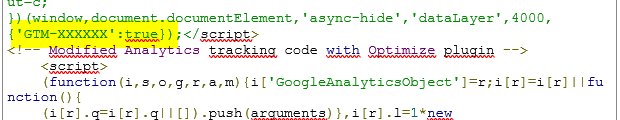
Hier das Beispiel für den Tracking-Code mit dem Optimize-Plug-in und dem „Anti-flicker snippet“.
<HTML>
<HEAD>
<!– Anti-flicker snippet (recommended) –>
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=‘ ‚+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(‚ ?’+y),“)};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,’async-hide‘,’dataLayer‘,4000,
{‚GTM-XXXXXX‘:true});</script>
<!– Modified Analytics tracking code with Optimize plugin –>
<script>
(function(i,s,o,g,r,a,m){i[‚GoogleAnalyticsObject‘]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script‘,’https://www.google-analytics.com/analytics.js‘,’ga‘);
ga(‚create‘, ‚UA-XXXXXXXX-X‘, ‚auto‘);
ga(‚require‘, ‚GTM-XXXXXX‘);
ga(’send‘, ‚pageview‘);
</script>
Fügt den Code so weit oben wie möglich im <HEAD>-Bereich ein. Achtet aber darauf, dass ihr den dataLayer vor dem „Anti-flicker Snippet“ initialisiert, um die Website Performance nicht zu beeinträchtigen. Platziert die Codezeile auf allen Seiten, die ihr testen wollt.
Den markierten Part ersetzt ihr durch eure Optimize Container ID. Wenn ihr den Google Tag Manager nutzt, ersetzt ihr diesen Teil im „Snippet gegen Seitenflackern“ durch eure GTM Container ID.
Verwirrend: Aber sowohl die Optimize Container ID als auch die GTM Container ID beginnen mit „GTM-“. Hier solltet ihr besonders achtsam sein, dass ihr die beiden IDs nicht vertauscht.
Zur Wiederholung:
Tag Manager im Einsatz: Ersetzt die ID durch die GTM Container ID
Kein Tag Manager im Einsatz: Ersetzt die ID durch eure Optimize Container ID
Das war´s auch schon mit dem allgemeinen Set Up für Optimize. Jetzt können wir endlich mit dem Aufsetzen unseres ersten Tests starten. Im Anschluss folgt ein Use Case, an dem ich euch einen sehr simplen Test zeige. Ihr könnt beim Lesen direkt mitmachen, um euch langsam in Optimize rein zu finden.
Optimize Test Konfiguration
Euren ersten Test könnt ihr über „Jetzt starten“ erstellen.
Alle weiteren in der Übersicht über „Test/Personalisieren“.
Tragt hier einen Namen für euren Test ein und gebt eine URL an, anhand derer ihr die Inhalte der Seite verändern möchtet. Das bedeutet aber nicht zwangsläufig, dass die Änderungen nur dort oder überhaupt dort ausgespielt werden. Im Laufe der Testerstellung definiert ihr die Seiten, auf denen der Test laufen soll. Dazu später mehr.
Dann wählt ihr aus, welche Art von Test oder Personalisierung ihr vornehmen möchtet und klickt auf Erstellen.
Ihr landet als nächstes in der Entwurf-Ansicht.
Klickt auf „Variante hinzufügen“ und gebt ihr einen sinnvollen Namen für die spätere Auswertung.
Wenn ihr nach Wochen oder Monaten die Ergebnisse auswerten wollt, könntet ihr Schwierigkeiten haben einen klaren Überblick dabei zu gewinnen. Um aussagekräftige Handlungsempfehlungen aus euren Testergebnissen abzuleiten, solltet ihr also von Anfang an präzise und genau arbeiten. Wenn ihr eure Variante benannt habt, kann es los gehen mit der Erstellung eures ersten Optimize Tests!
Hier befinden wir uns in der Test-Übersicht. Dort sehen wir die Varianten, die wir angelegt haben, und deren Gewichtung – also wie viel Prozent der gesamten User welche Variante sehen. Außerdem können wir von hier aus in die „Vorschau“ und in den „Bearbeitungsmodus“ wechseln. Darunter seht ihr die Editorseite.
Übrigens: Falls ihr beim Aufsetzen des Tests aus Versehen die Editorseite ändern solltet, keine Panik. Die Änderungen bleiben bestehen. Ihr könnt also während der Testeinrichtung die Editorseite ohne Bedenken bearbeiten.
Mini Use Case
Als Mini Use Case nehmen wir unsere lunapark Website. Hier seht ihr die Website bereits im „Editormodus“.
Um in den Editormodus zu gelangen, klickt ihr in eurer Optimize Übersicht auf „Bearbeiten“ der Variante, die ihr nun anpassen wollt.
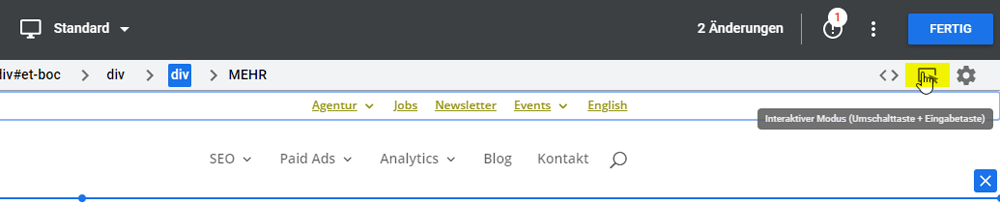
In diesem Bereich nehmt ihr alle Veränderungen vor, die ihr auf der Website plant durchzuführen. Wenn ihr Unterseiten anpassen wollt, switched ihr in den „Interaktiven Modus“, den ich euch gleich noch mal vorstellen werde.
Unten rechts im Screenshot seht ihr den Baukasten, der es euch erleichtert Elemente auf der Website zu verändern, den „WYSIWYG Editor“. Über das Bearbeitungstool könnt ihr beispielsweise ganz leicht Farben und Größen von Text oder Flächen ändern. Je komplexer eure Änderungswünsche sind, desto schneller landet ihr jedoch tiefer in der Programmierung. Aber erstmal keine Angst – vieles könnt ihr über CSS-Selektoren verändern. Wie das geht erkläre ich euch jetzt.
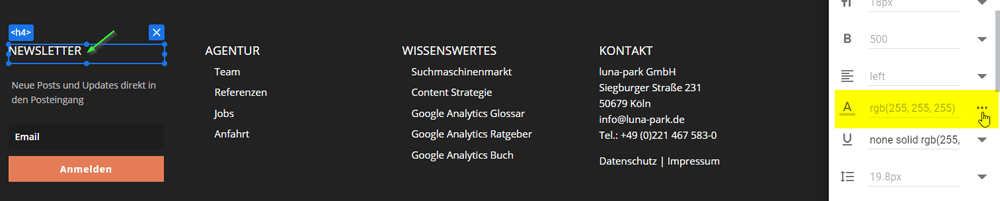
Wir nehmen für diesen Test an, dass wir die Titel in unserem Footer gerne grün eingefärbt haben wollen. Wir gehen davon aus, dass wir dadurch mehr User mit der Navigation im Footer zu Interaktionen animieren können. Damit ihr nun nicht jedes einzelne Element im Footer bearbeiten müsst, ändern wir zunächst nur die Farbe vom Navipunkt „Newsletter“.
Dazu klickt ihr das Element, das ihr verändern wollt, an. Ihr seht nun einen blauen Rahmen und einen Teil des dazugehörigen CSS-Selektors. Wenn ihr euch verklickt, könnt ihr entweder direkt auf ein anderes Element switchen oder das blaue „X“ anklicken. Innerhalb des Bearbeitungstools auf der rechten Seite wählt ihr nun die richtige Farbe aus.
Änderungen auf weitere Elemente übertragen
Die Änderung wird jetzt in unserem Editormodus oben unter „Änderungen“ festgehalten. Dort müsste nun „1 Änderung“ zu lesen sein. Klickt auf das Feld mit der Änderung.
Anschließend gelangt ihr auf eine Übersicht mit allen Änderungen. Im Moment ist dort nur eine Änderung aufgeführt. Um die Änderung jetzt auf alle anderen Titel im Footer zu übertragen, klickt ihr auf das Kebap-Menü.
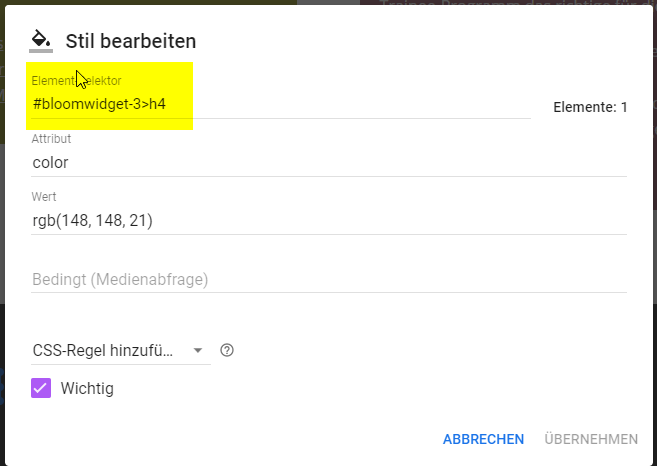
Nun öffnet sich der Bereich, in dem ihr den CSS-Selektor anpassen könnt. Hier sehen wir den vollständigen Selektor für das veränderte Element.
Wenn ihr Änderungen vornehmt, die ihr nicht nur auf ein Element, sondern gleich alle dieser Art übertragen wollt, passt ihr zuerst nur ein Element an. Im Anschluss könnt ihr über „Änderungen“ den CSS-Selektor entsprechend anpassen, damit die Änderungen für alle Elemente gelten.
Dafür müsst ihr euch den CSS-Selektor per „Untersuchen“ im Quelltext raussuchen. Geht dazu in den interaktiven Modus. Im Bearbeitungsmodus könnt ihr nicht auf den Quelltext zugreifen. Um in den interaktiven Modus zu gelangen klickt auf das gelb markierte Symbol unter dem Button „Fertig“.
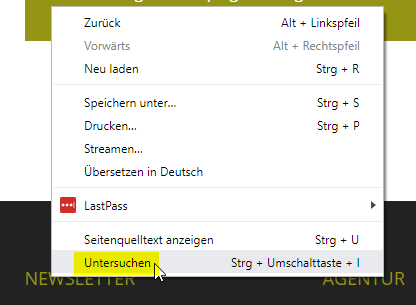
Sobald ihr euch im interaktiven Modus befindet, könnt ihr euch den Quelltext anschauen. Dafür einen Rechtsklick auf das Element –> „Untersuchen“.
In dem blau markierten Feld seht ihr dann euren CSS-Selektor.
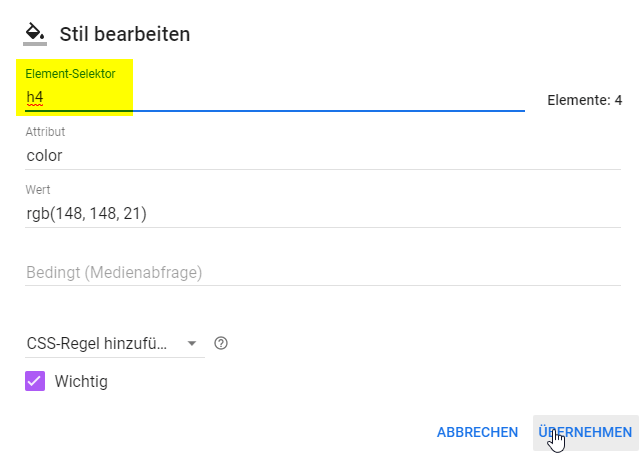
Geht nun wieder zurück in den Editormodus, indem ihr auf „Beenden“ klickt und öffnet erneut unter „Änderungen“ das Bearbeitungsfenster des Elements. Tauscht den alten CSS-Selektor, der sich nur auf „Newsletter“ beschränkt hat, gegen den allgemeineren CSS-Selektor, der auch die daneben stehenden Titel-Elemente selektiert, aus.
Klickt auf „Übernehmen“.
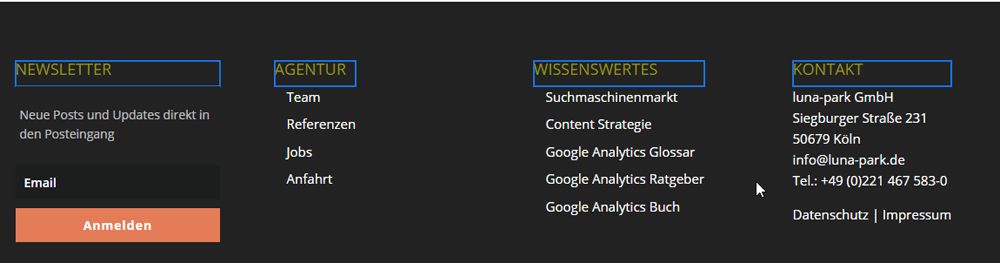
Jetzt sehen wir die Änderungen für alle H4-Elemente im Footer.
Ausrichtung auf Seiten
Im nächsten Schritt definiert ihr auf welchen Unterseiten euer Test ausgespielt werden soll. Die URLs können dabei von der „Editorseite“ abweichen. Das heißt, ihr wählt eine Editorseite aus, auf der ihr eure Änderungen vornehmen wollt, und könnt diese Änderungen anschließend auf mehrere Seiten auslegen, sofern die Änderungen rein technisch übertragbar sind. Wenn ihr auf der Editorseite Buttons verändert, die auf anderen Seiten nicht vorhanden sind, wird dementsprechend auch keine Anpassung in der Testphase angezeigt.
Ihr könnt hier natürlich auch mit RegEx statt einer kompletten Übereinstimmung arbeiten.
Zielgruppen Ausrichtung
Hier richtet ihr euren Test auf bestimmte Zielgruppen aus.
Wenn ihr stolze Besitzer von Optimize360 seid, steht euch der Luxus zu, Zielgruppen aus Google Analytics zu importieren. Aber auch ohne die 360 Version könnt ihr in Optimize relevante Zielgruppen definieren.
Zum Beispiel könnt ihr euren Test geographisch auslegen und nur Nutzer aus einer bestimmten Stadt oder Region auswählen.
Eine etwas komplexere Regel könnte man zum Beispiel mit einer Datenschichtvariable erstellen. Gehen wir davon aus, dass ihr einen Online Shop betreut und gerne mehr Registrierungen hättet. Euer bisheriger CTA wirkt aber nicht richtig. Deshalb überlegt ihr euch, ein Pop-Up für eure Variante ausspielen zu lassen, um mehr Aufmerksamkeit zu erregen. Für bereits eingeloggte User ist dieses Pop-Up wenig sinnvoll, denn sie sind ja bereits registriert. Also beschränkt ihr die Targeting Regel auf „nicht eingeloggte User“.
Zieldefinition
Als nächstes legt ihr Ziele für euren Test an. Das „PRIMARY OBJECTIVE“ (PRIMÄRES ZIEL) sollte dabei immer das Ziel mit der höchsten Priorität sein.
In unserem Fall ist das im Bereich E-Commerce natürlich der „Purchase“, gefolgt von dem „Add To Cart“ und der „Registration“. Die Ziele könnt ihr euch direkt aus der verbundenen Datenschicht eures Analytics Kontos ziehen. In der kostenlosen Variante könnt ihr bis zu 3 Ziele anlegen.
Zusätzlich zu den Zielen aus GA gibt es System Ziele, die ihr auswählen könnt.
Nice to know:
Um zu sehen, wie euer Test auf unterschiedlichen Devices aussieht, könnt ihr ihn euch entsprechend anzeigen lassen.
Weitere Einstellungen
Ganz unten in der Entwurf-Ansicht findet ihr noch weitere Einstellungen. In diesem Bereich könnt ihr noch einmal prüfen, ob Optimize richtig installiert ist. Im unteren Fall ist Optimize nicht richtig eingebunden. Das kann am Tag im GTM liegen oder an einem fehlerhaften Code Snippet.
Außerdem könnt ihr hier auswählen, ob ihr E-Mail Benachrichtigungen erhalten wollt, wenn es wichtige Informationen zum laufenden Test gibt.
Unter Traffic-Zuordnung entscheidet ihr, wie viel Prozent der User den Test ausgespielt bekommen.
Was außerdem noch sehr interessant in diesem Bereich ist, ist das „Aktivierungsereignis“. Hier könnt ihr auswählen, ob ihr euren Test beim Seitenaufbau auslösen wollt. Also dann, wenn die Seite sich komplett aufgebaut hat, oder bei einem customEvent (Benutzerdefiniertes Ereignis). Das heißt ihr könnt über ein dataLayer Event steuern, wann der Test ausgelöst wird. Zum Beispiel könnt ihr festlegen, dass euer Test erst dann auslösen soll, wenn der User ein Produkt in den Warenkorb legt.
Eine Kleinigkeit noch, die ihr euch vor dem Aufsetzen eures ersten Tests zu Herzen nehmen solltet: Testet nicht blind drauf los. Macht euch sinnvolle Gedanken zu euren Zielen, und wie ihr diese am besten erreichen könnt. Eure Testvarianten können unter Umständen auch mal schlechter performen als die ursprüngliche Variante, aber lasst euch davon nicht beirren. Es sind eben am Ende nur Tests, die sowohl positiv als auch negativ ausfallen können. Wenn ihr aber eure erste Siegervariante kürt, ist die Fehlversuche schnell vergessen.
Fazit
Damit seid ihr fertig mit eurem ersten Optimize Test. Dank der intuitiven User Interface von Optimize ist das Aufsetzen der Tests auch für Laien machbar. Natürlich war unser vorgegebenes Use Case Szenario ein sehr simples Beispiel zur Veranschaulichung. Ihr könnt mit Optimize aber auch sehr komplexe Änderungen für eure Tests durchführen. Zum Beispiel könnt ihr für eure Kampagnen unterschiedliche Landingpages ausspielen lassen, um die Kampagnen zu optimieren.
Oder ihr spielt einer Zielgruppe eine Produktübersichtsseite aus, bei der per Default die günstigsten Produkte zuerst erscheinen, und einer kaufkräftigeren Zielgruppe das Ganze herumgedreht. Mit Blick auf die zunehmende Relevanz von Personalisierung lohnt es sich bereits früh in das A/B-Testing Thema rein zu finden.