Stichwort – Mobile Friendly. Der Grundgedanke für die Entwicklung von Accelerated Mobil Pages, kurz AMP. Das klassische Surfen am Heimcomputer/-Laptop wird immer seltener. Stattdessen surfen wir unterwegs auf unseren Smartphones, lesen während der Bahnfahrt noch schnell die News von heute und shoppen online. Leider haben wir aber immer viel zu wenig Zeit, und lange Ladezeiten nerven – wir schließen den Tab oder wechseln auf eine Seite, die uns das, was wir suchen, schneller ausspielt. Hier kommt AMP ins Spiel. Ich zeige euch hier, wie ihr AMP (Cross-Domain) tracken könnt.
Was sind AMP Seiten?
Mit AMP Seiten kann der User eine, nennen wir es zur Veranschaulichung, abgespeckte Version einer Website, aufrufen. AMP Seiten basieren auf einem reduzierten HTML Code und eingeschränktem CSS (max. Größe 50 Kb). Außerdem werden AMP auf asynchronem JavaScript ausgeführt. Die Inhalte einer Seite werden damit sofort geladen, ohne, dass sie auf externe Skripte warten müssen. Falls der Einsatz von Drittanbietern notwendig ist, werden diese über iFrames eingebunden und nach dem Seitenaufbau geladen. Die Webpage wird dadurch vier Mal schneller geladen. Ziel ist es, die Mobile Experience zu optimieren und den User so zu mehr Conversions zu verleiten.
Doch nicht nur für den User bietet das spezielle Websiteformat viele Vorteile, auch Google kann AMP deutlich schneller rendern und Website Inhalte schneller erfassen. Google bevorzugt AMP sinnvollerweise in den SERPs, nicht zuletzt, weil AMP genau dafür gedacht war. Der User soll so schnell wie möglich Zugriff auf die Inhalte erhalten, die er gerade auf seinem Smartphone abrufen will. AMP sind deshalb vor allem für SEO von Bedeutung.
Startet ihr die Google-Websuche von eurem Smartphone aus, wird euch schon in den Suchergebnissen angezeigt, bei welchen Seiten es sich um AMP handelt. Diese sind mit einem kleinen Blitzsymbol ausgezeichnet:
Wenn ihr auf so ein Ergebnis klickt, gelangt ihr auf eine AMP, die von Google-Servern gehosted wird. Da sie dadurch unabhängig vom Server des eigentlichen Publishers ist, wird die Seite noch einmal schneller geladen.
Dass ihr auf einer AMP unterwegs seid, könnt ihr in der Regel an der URL erkennen:
https://www.google.com/amp/s/www.luna-park.de/blog/29329-keywordanalyse/amp/
Wichtig für das Tracking der AMP-Seiten ist, dass die AMP aus dem Google Cache geladen wird. Wenn der User von einer AMP auf einen Link klickt, um auf eine andere Unterseite zu navigieren, gelangt er von der Google Domain, auf der die einzelne Seite angezeigt wird, zurück zum eigentlichen Website-Betreiber. Für den Nutzer selbst ist dieser Schritt kaum bemerkbar. Für das Tracking ist es aber enorm wichtig, diesen Umstand zu berücksichtigen. Dazu gleich mehr.
AMP Tracking
Natürlich möchten wir auch wissen, was auf den AMP-Seiten passiert und wie sich Nutzer auf der Website bewegen, die dort einsteigen. Glücklicherweise lassen sich mit Google Analytics (GA) und dem Google Tag Manager (GTM) auch AMP-Seiten tracken. Es gibt allerdings, wie angekündigt, ein paar Hürden.
Einrichtung des Trackings mit dem Google Tag Manager
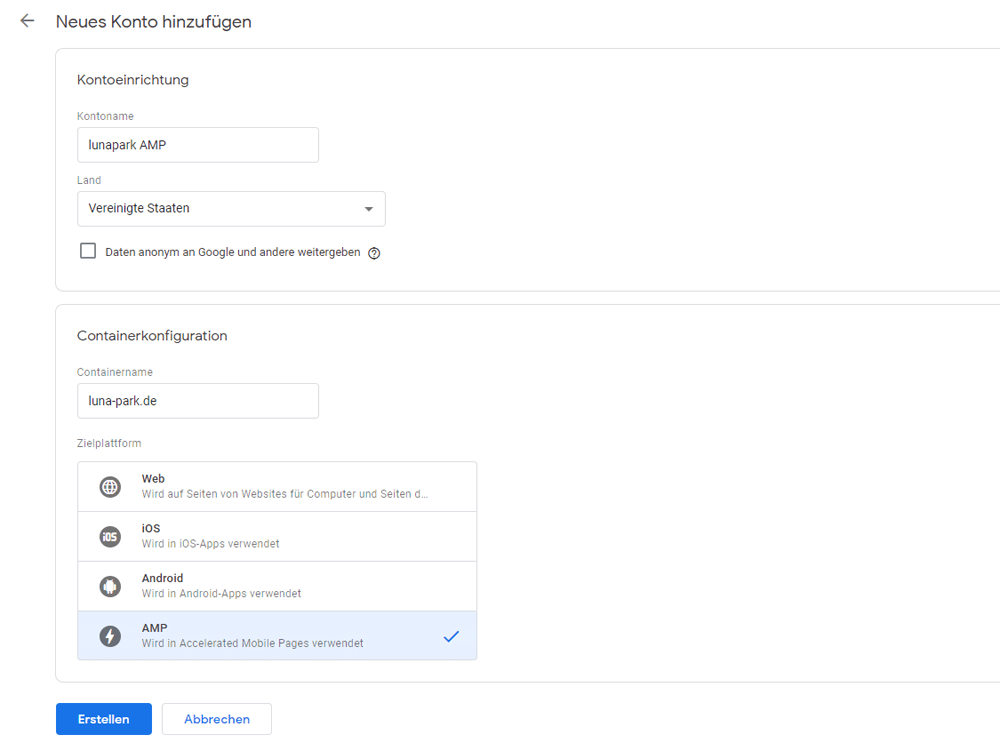
Für AMP richten wir zu allererst einen neuen GTM ein. Hier wählt ihr unter „Zielplattform“ AMP aus. (Hier erfahrt ihr, wie ihr grundsätzlich bei der Einrichtung eines GTM-Kontos vorgeht)
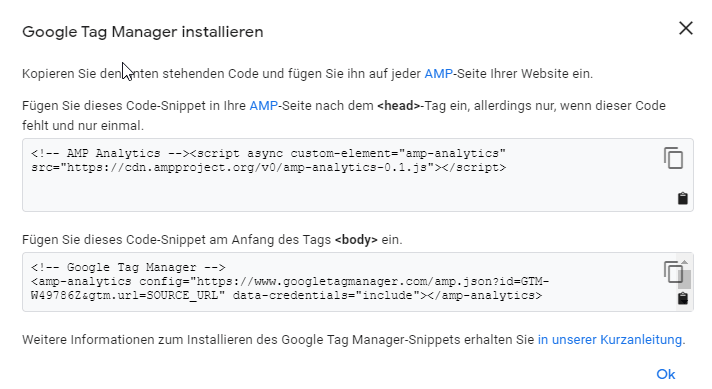
Wie gehabt, müsst ihr das GTM Code Snippet auf der Website einbinden.
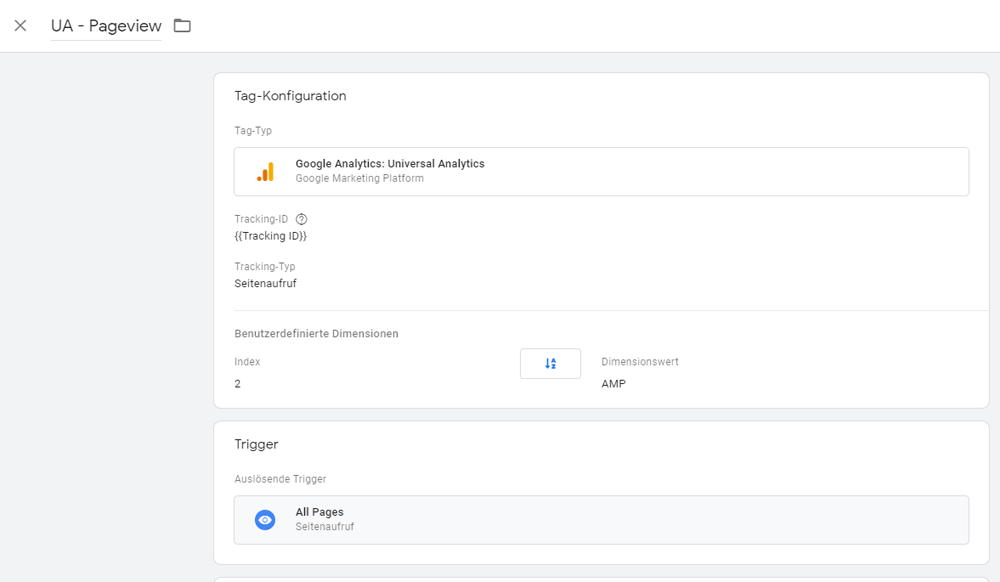
Danach legt ihr euren Pageview Tag an, um AMP Aufrufe zu erfassen.
Damit ihr in Google Analytics AMP Seiten von Web-Seiten unterscheiden könnt, bietet es sich an eine Custom Dimension (Benutzerdefinierte Dimension) auf Hitebene einzurichten. Custom Dimensions auf Hitebene lassen sich nämlich in Google Analytics neben eure Events bzw. den Seitenaufruf legen. Den Wert setzt ihr dafür einfach auf „AMP“.
Der AMP GTM Container ist leider etwas eingeschränkt. Ihr werdet beim erstmaligen Einrichten von AMP Tracking im GTM schnell merken, dass ihr nicht so viele Möglichkeiten habt, wie im Web GTM Container. Ihr wollt eine JavaScript Variable einbinden? Da muss ich euch enttäuschen, denn im AMP GTM könnt ihr JavaScript nicht verwenden. Cookies setzen kann man leider ebenfalls nicht. Auch dataLayer Variablen können nicht ausgelesen werden. Stattdessen gibt es AMP Variablen, die ihr im GTM Code selbst vordefinieren müsst.
| <amp-analytics config=“https://www.googletagmanager.com/amp.json?id=Tag Manager-XXXXXX;Tag Manager.url=SOURCE_URL“ data-credentials=“include“>
<script type=“application/json“> { „vars“: { „author“: „M. Müller“, „ressort“: „Sport“ } } </script> </amp-analytics> |
Im GTM könnt ihr dann unter Variablen „AMP-Variablen“ auswählen.
In unserem Beispielcode haben wir Autoren definiert. Den Autor könnt ihr dann innerhalb eurer AMP-Variablen auslesen. Im Grunde geht ihr hier genauso vor wie bei dataLayer Variablen.
Cross-Domain Problematik
Damit ist das Tracking schon mal rudimentär eingerichtet und Seitenaufrufe werden erfasst. Allerdings gibt es bei AMP-Seiten eine Besonderheit, die ihr beim Tracking berücksichtigen müsst.
Normalerweise kann Google Analytics alle Aktionen eines Nutzers anhand einer selbst erzeugten Client ID erkennen und sie eben diesem Nutzer zuordnen. Dies geschieht mit Hilfe eines Cookies, das dem Nutzer mitgegeben wird. Wenn der User auf eine Website gelangt, wird dort der sogenannte First-Party-Cookie (‚ga‘) gesetzt.
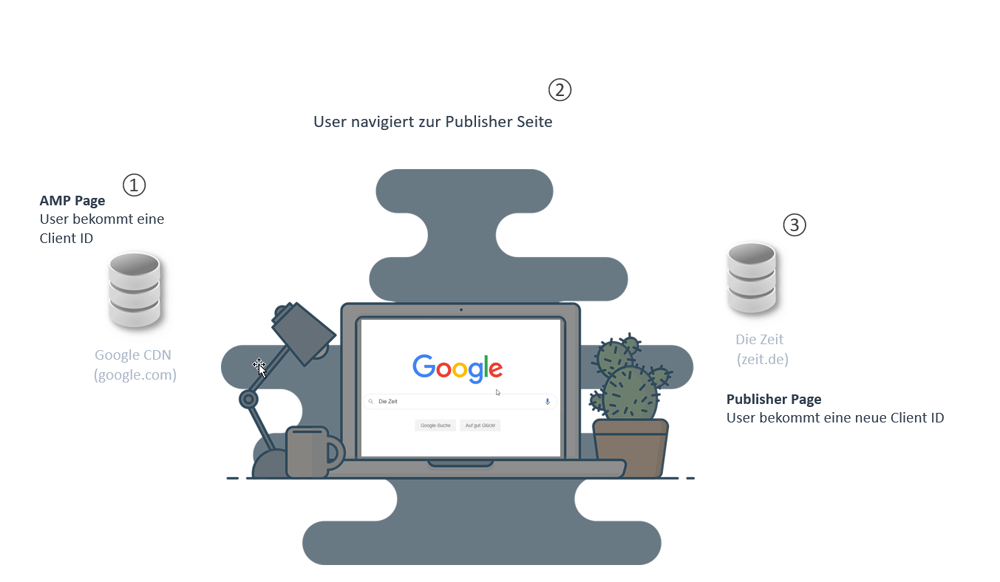
Wenn der User nun aber über die Google-Suche auf eine AMP Seite gelangt, befindet er sich auf der Google AMP Cache URL (der Inhalt wird von cdn.ammproject.org geladen) und bekommt dementsprechend dort seine Client ID zugewiesen (über den First-Party-Cookie). AMP verlinken natürlich auch wieder zurück auf die Publisher Domain. Sobald der User weiter auf diese Domain navigiert, erhält er jedoch eine neue Client ID. Die unterschiedlichen Domains können nicht auf die jeweils anderen Cookies zugreifen. Damit wird für Google Analytics eine neue Session gestartet, obwohl sich der User eigentlich in ein und derselben Sitzung befindet. Die User Journey wird hier also unterbrochen und unsere Analyse Daten sind verfälscht.
Zum Beispiel werden durch den Cut in der User Journey zu viele Sitzungen gezählt, die Bounce Rate von AMP ist zu hoch und die Seiten, die innerhalb einer AMP Sitzung angeschaut wurden, dementsprechend niedrig.
Damit ihr euch den Prozess bildlich vorstellen könnt, habe ich hier eine kleine Grafik für euch.
Wir brauchen für Cross-Domain-Tracking also eine einzige ID, die von AMP zu Nicht-AMP übermittelt werden kann. Das können wir über die AMP Client ID Integration erzielen. Durch den AMP Linker kann die Publisher Seite auf die Cookies und die darin gespeicherte Client ID der zuvor aufgerufenen AMP zugreifen. Die Daten müssen dafür aber in derselben Google Analytics Property erfasst werden.
Cross-Domain Tracking mit AMP einrichten
Für Cross-Domain Tracking von AMP haben wir mittlerweile eine simple Lösung von Google:
- Conversion Linker
- Verweisausschlussliste
Die nächsten zwei Schritte sorgen dafür, dass die Client ID zwischen den Domains via Links übergeben werden darf.
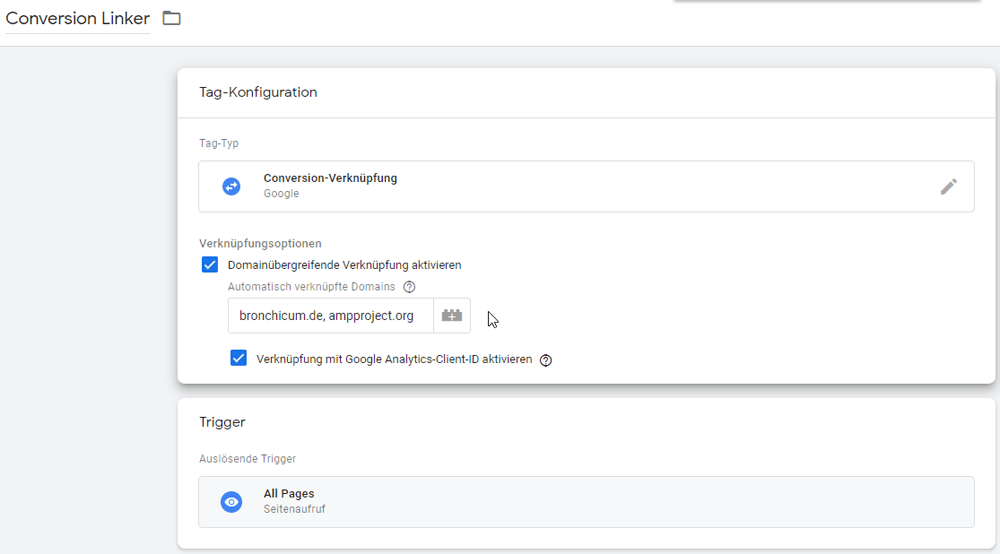
Hierfür geht ihr in euren Tag Manager und erstellt den Conversion Linker. Setzt das Häkchen auf „Domainübergreifende Verknüpfung aktivieren“ und fügt die ampproject URL ein.
Conversion Linker
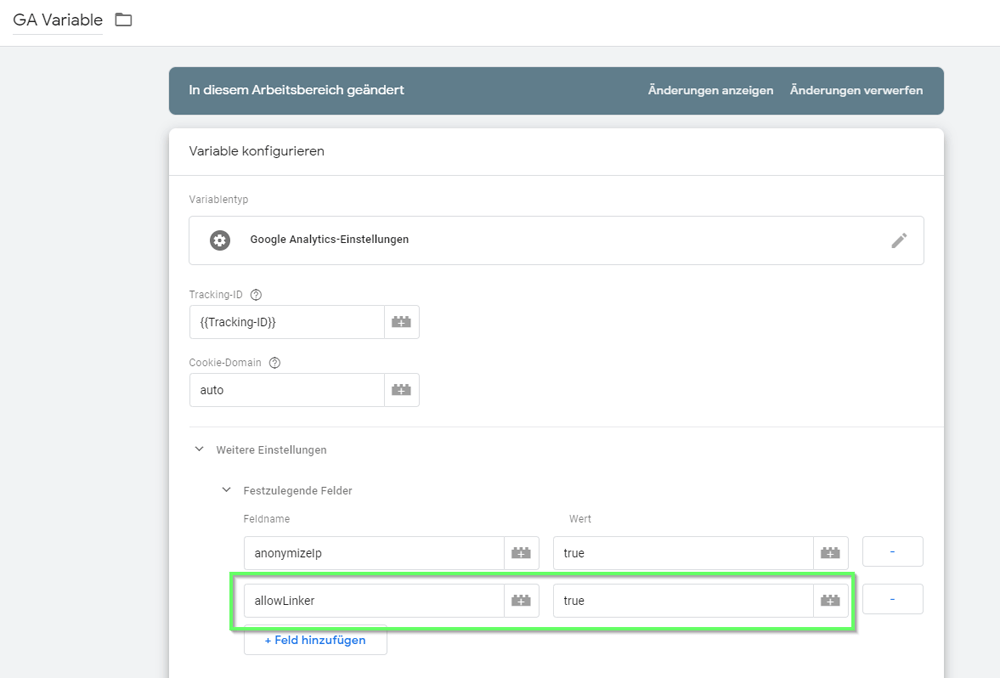
Wechselt in euren GTM-Web-Container. Hier passt ihr eure Google Analytics-Einstellungsvariable an. Unter „Weitere Einstellungen“ -> „Festzulegende Felder“ gebt ihr in der Spalte Feldname den Begriff „allowLinker“ ein und setzt den Wert auf „true“. Diese Anpassung ist nötig, weil es einige Browser gibt, die Third-Party-Cookies nicht erlauben. Der Linker übergibt die Client ID in der URL, um so das Cookie-Problem zu umgehen.
Verweisausschluss in Google Analytics anpassen
Da die AMP-Inhalte vom Google Cache bereitgestellt werden, müsst ihr die Domain cdn.ampproject.org in die Verweisausschluss-Liste in der Admin-Konsole von Google Analytics hinzufügen. Ansonsten wird die Sitzung an der Stelle unterbrochen, weil die Domain als Referrer gewertet wird. Dafür geht ihr in euer Analytics-Konto -> Verwaltung -> Tracking-Informationen -> Verweis-Ausschlussliste.
Sobald das Cross-Domain Tracking von AMP eingerichtet ist, werdet ihr sichtbare Veränderungen in eurem Analytics Konto feststellen. Die Gesamtzahl der User und Sitzungen wird zurück gehen. Dadurch, dass Sitzungen nicht mehr gesplittet werden, sobald der User von der AMP Page zur Publisher Page wechselt.
Es wird richtigerweise ab der Anpassung nur noch eine Sitzung gemessen. Das hat außerdem einen positiven Effekt auf die Realität der Absprungrate. Die sollte nämlich sinken. Vorher werdet ihr wahrscheinlich eine relativ hohe Bounce Rate verzeichnet haben. Außerdem werdet ihr eine Zeit lang einen deutlichen Zugang an neuen Usern beobachten können. Die Google AMP API führt einen einmaligen Reset der Client IDs von AMP Usern durch.
Noch ein Hinweis zum Datenschutz
Wenn ihr die Google AMP Client ID API nutzt, müsst ihr in eurer Datenschutzerklärung darauf hinweisen.
AMP Seiten können außerdem zum aktuellen Stand noch nicht ins Web+App Tracking von Google einlaufen.
Fazit
Accelerated Mobile Pages besitzen viel Potential. Um dieses Potential zu erfassen, ist es notwendig den Traffic von AMP zu erfassen und auswerten zu können. Vergesst nicht, dass Google AMP in den Rankings favorisiert. Das ist ein riesiger Vorteil, wenn man bedenkt, dass eure User zum Großteil über das Smartphone auf eure Website gelangen. AMP werden zurzeit eher noch von Publishern benutzt. Möglich ist die Nutzung von AMP aber für jeden und der Trend wird sich mit hoher Wahrscheinlichkeit auch für Webshops und andere Websites durchsetzen.