Dass Google regelmäßig Updates veröffentlicht, ist bekannt. Jedes Mal aufs Neue müssen Seitenbetreibende anschließend ihre Domain beobachten und schauen, welche Auswirkungen es auf ihre Platzierung in den SERPs und die Performance der Seite hat. Seit dem Core Update im Mai 2020 gibt es einen neuen Messwert, der ab Mitte Juni 2021 schrittweise ein offizieller Rankingfaktor werden soll: die Core Web Vitals.
Was genau die Core Web Vitals sind, wo ihr sie findet und was ihr mit den Zahlen genau anfangen könnt, zeigen wir euch in diesem Artikel.
Inhaltsverzeichnis
Core Web Vitals – Was ist das?
Die Core Web Vitals sind ein Bericht, der in verschiedenen Google Tools zu finden ist. Dieser beinhaltet Leistungsdaten einer einzelnen Seite, die die Ladezeit und Stabilität bewerten. Ziel dieses Reports ist es, mithilfe einheitlicher Qualitätssignale die Nutzerfreundlichkeit (auch Usability genannt) messbar zu machen und Seitenbetreibern Hilfestellungen für Optimierungen an die Hand zu geben. Als Datengrundlage verwendet Google dabei tatsächliche Nutzungsdaten (auch Felddaten genannt) von anonymisierten Nutzern sowie Labordaten (Labdaten genannt), um konkrete Abfragen zu vergleichen.
LCP, FID & CLS – Die Messwerte der Core Web Vitals
Der Bericht der Core Web Vitals baut sich aus drei einzelnen Messwerten zusammen. Dem Largest Contentful Paint (LCP), dem First Input Delay (FID) und dem Cumulative Layout Shift (CLS). Alle diese Messwerte haben die Ladezeit einer Seite als Grundlage. Dementsprechend ist auch stets die Geschwindigkeit der Maßstab jedes einzelnen Messwertes.
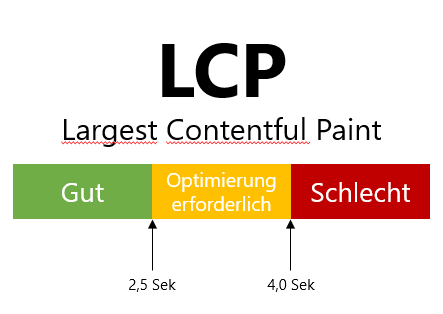
Largest Contentful Paint (LCP): Dieser Messwert zeigt auf, welche Zeit vom Aufrufen der Seite bis zum vollständigen Rendern des größten Elements im sichtbaren Bereich (View Port) vergeht. Zumeist sind dies Bilder oder Videos. Auch große Textelemente können der LCP sein. Hier kommt es immer auf den Aufbau einer Seite an. Dieser Wert ist so wichtig, da mit dem Abschluss des LCP dem Nutzer signalisiert wird, dass die Seite fertig geladen und bereit zur Nutzung ist. Google bewertet diese Metrik in den Kategorien Gut, Optimierung erforderlich und Schlecht.
- Gut: unter 2,5 Sekunden
- Optimierung erforderlich: bis maximal 4 Sekunden
- Schlecht: Alles über 4 Sekunden
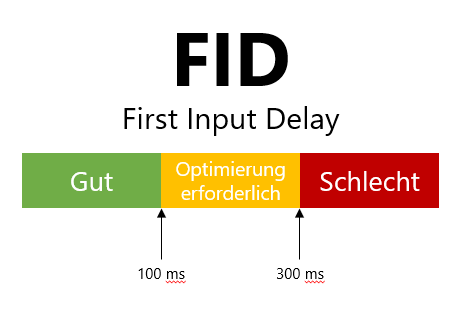
First Input Delay (FID): Mithilfe des FID wird gemessen, wie viel Zeit vergeht, bis der Browser auf die erste Interaktion des Nutzers reagiert. Eine Interaktion stellt dabei einen Klick auf einen Link oder einen Button dar. Dieser Wert ist insbesondere auf Seiten wichtig, die eine Interaktion von Nutzern verlangen. Dies können zum Beispiel Abschlussseiten in einem Shop, aber auch Verteilerseite auf einer herkömmlichen Domain sein. Auch hier wird die Bewertung der Metrik von Google dreigeteilt:
- Gut: bis 100 Millisekunden
- Optimierung erforderlich: mehr als 100 und bis maximal 300 Millisekunden
- Schlecht: Alles über 300 Millisekunden
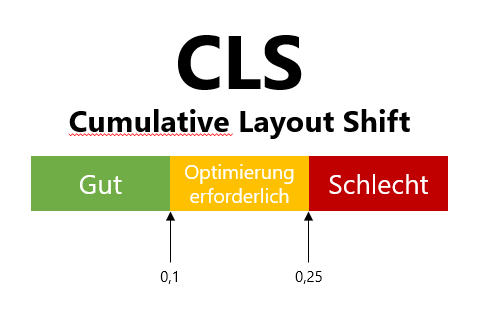
Cumulative Layout Shift (CLS): Der CLS-Wert zeigt auf, wie stark sich das Layout einer Website während der Ladezeit verschiebt. Anders als bei den anderen zwei Metriken, wird dieser Messwert nicht in Sekunden angegeben. Stattdessen wird ein Wert zwischen 0 und 1 zugeteilt. 0 bedeutet dabei keinerlei Verschiebung und 1 steht für die stärkste Verschiebung. Hier wird jedoch nicht nur der reine Ladevorgang betrachtet, sondern die gesamte Lebensspanne einer Seite. Dies kann insbesondere für längere Seiten problematisch werden, auf denen man sich länger aufhält und diese sich erst sukzessive aufbauen. Wohl jeder kennt den ärgerlichen Moment, wenn sich ein Text beim Lesen verlagert oder sich eine Liste mit Links plötzlich so verschiebt, dass man den falschen anklickt. Wie ihr Cumulative Layout Shifts beseitigt, könnt ihr bei web.dev nachlesen.
- Gut: bis 0,1
- Optimierung erforderlich: mehr als 0,1 und bis maximal 0,25
- Schlecht: Alles über 0,25
Aktuell gibt es nur diese drei Messwerte. Google hat aber bereits angekündigt, dass die Zusammensetzung der Core Web Vitals nicht zwangsweise bei diesen Metriken bleibt. Zum Beispiel änderte sich im März 2021 bereits die Definition des CLS und steht auch weiterhin auf dem Prüfstand bei Google. Hier kann es also erneut zu Änderungen kommen. Ob und wie sie sich ändern werden, ist abzuwarten. Google wird dies jedoch sicherlich mit ausreichend Vorlaufzeit ankündigen, so dass ihr euch darauf vorbereiten könnt.
Wo finde ich die Core Web Vitals?
Die Core Web Vitals sind in mehreren Google Tools zu finden. Dabei messen sie immer denselben Wert, können aber für unterschiedliche Aussagen herangezogen werden.
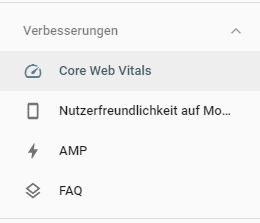
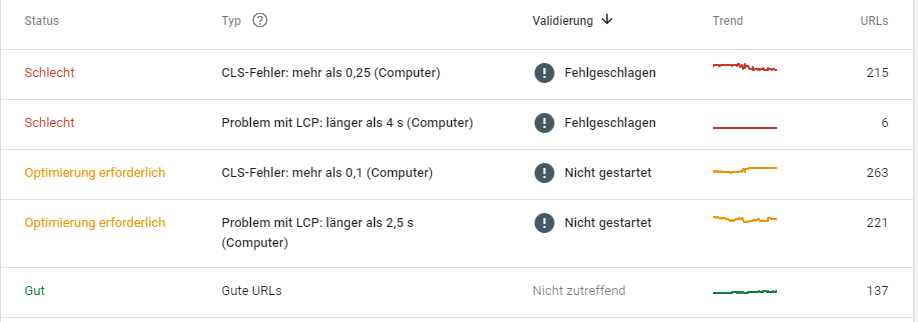
So betont Google, dass insbesondere der Bericht aus der Google Search Console weniger für einzelne URLs verwendet werden sollte. Ziel dieses Berichtes ist es, die Leistung der gesamten Domain transparenter zu machen. Ihr findet ihn am linken Rand unter der Kategorie Verbesserung:
Hier werden Probleme und Fehler nach Mobil und Desktop unterteilt und seitenübergreifend geclustert. Das Problem hat also vermutlich einen ähnlichen oder sogar den gleichen Ursprung. Durch einen Klick auf den jeweiligen Fehlertyp erhaltet ihr eine Auflistung aller betroffenen URLs.
Solltet ihr an Seiten gearbeitet haben und seid der Meinung, der Fehler ist beseitigt, könnt ihr über den Button Fehlerbehebung prüfen eine Validierung beantragen.
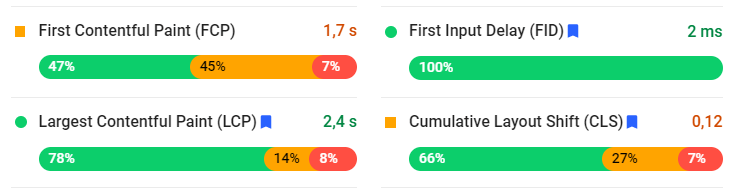
Wollt ihr die Core Web Vitals für eine einzelne URL auswerten, empfiehlt sich das PageSpeed Insight Tool von Google oder der Lighthouse Audit. Hier wird zur untersuchten URL eine Liveabfrage getätigt. Unter dem Bereich Origin Summary findet ihr dann die Core Web Vitals zu der untersuchten Seite.
Weitere Tools, die die Core Web Vitals bereitstellen, sind:
- Google Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension
Welche Auswirkung haben die Core Web Vitals auf meine Domain?
Aktuell kann man sagen: Noch keine. Denn offiziell sind die Core Web Vitals (noch) kein Ranking-Faktor. Das wird sich aber laut Google ab Juni 2021 ändern. Dann sollen sie ein offizieller Ranking Faktor werden. Dementsprechend müsst ihr euch jetzt mit der Thematik vertraut machen und auftretende Fehler korrigieren.
Doch hier sind insbesondere die Daten aus der Search Console, deren Daten felddatenbasiert sind, mit Vorsicht zu genießen. Google versucht mit dem Bericht in der GSC Fehler aufzuzeigen, die auf der Domain und somit bei mehreren Seiten auftreten. Grundlage sind dafür mehrere Live-Nutzerdaten aus den vergangenen 24 Tagen. Das bedeutet, dass es hier vereinzelnd zu Fehler- bzw. Optimierungsmeldungen kommen kann, diese aber auch von allein wieder verschwinden können. Grund dafür ist eine Veränderung der Felddaten. Vom blinden Aktionismus ist hier also abzuraten. Beobachtet lieber die Entwicklung in der GSC über 1-2 Monate und leitet dann entsprechende Maßnahmen ab.
Die Entwicklung konkreter Maßnahmen auf einzelnen URLs könnt ihr sehr gut über das PageSpeed Insight Tool oder den Lighthouse Audit in den Chrome DevTools beobachten. Hier werden nämlich Livetests zum jeweiligen Abfragezeitpunkt getätigt. Somit handelt es sich hierbei um Labordaten, die jederzeit reproduzierbar und somit auch vergleichbar sind.
Fazit
Die Core Web Vitals sind noch relativ junge Kennzahlen, die als kommender Ranking Faktor aber nicht vernachlässigt werden sollten. Seitenbetreiber sollten sich bereits jetzt mit der Thematik beschäftigen und sich über Maßnahmen Gedanken machen. Zusätzlich verlangen die Änderungen eine intensive Zusammenarbeit mit dem technischen Betreiber der Seite. Hier sollten auch genügend Zeit und Ressourcen eingeplant werden, um Änderungen zum Beispiel am JavaScript vorzunehmen. Plant hier lieber etwas großzügiger.
Die Hinzunahme als Rankingfaktor zeigt auch auf, dass Google seinem Trend und Motto treu bleibt: Die Nutzer stehen im Vordergrund. In Zukunft wird es unumgänglich sein, sich beim Erstellen von Seiten und Domains stehts in den Nutzer hineinzuversetzen, um das bestmögliche Ergebnis zu liefern. Neben Nutzerpfad-Analysen, Costumer Journey, relevantem Content, Suchintention etc. sind die Core Web Vitals ein weiterer, diesmal technischer Baustein, der zur Steigerung der Nutzerfreundlichkeit verwendet werden sollte.