Habt ihr eure Website noch nicht auf HTTPS umgestellt? Dann wird es jetzt höchste Zeit dafür. HTTPS ist nicht nur ein von Google bestätigter Rankingfaktor, auch einige Internet-Browser weisen inzwischen Webseiten, die noch nicht über HTTPS erreichbar sind, als unsicher aus. Was ihr bei der Umstellung beachten müsst und wie ihr am besten dabei vorgeht, erfahrt ihr hier.
Inhaltsverzeichnis
Warum solltet ihr eure Website auf HTTPS umstellen?
Wer den Google Chrome Browser nutzt, wird es vielleicht schon bemerkt haben. Websites, die vollständig unter HTTPS aufrufbar sind, werden in der Browserzeile als sicher ausgezeichnet.
Website wird als sicher ausgewiesen
Websites, die noch nicht unter HTTPS erreichbar sind, oder bei denen HTTPS nicht richtig implementiert ist, fehlt diese Einstufung. Hier erscheint stattdessen ein kleines i. Klickt man dieses an, teilt einem der Browser mit, dass die Website nicht sicher ist.
Im Februar 2018 gab Google bekannt, dass ab Juli mit dem Release des Chrome 68 Websites, die noch nicht via SSL verschlüsselt sind, als unsicher ausgewiesen werden – und zwar direkt in der Browserzeile.
Befindet sich auf der Seite ein Login-Bereich, wird im Chrome Browser jetzt schon darauf hingewiesen, dass die Seite nicht sicher ist.
Hier erscheint die Warnung direkt in der Status-Zeile
Ähnliche Warnungen gibt es auch schon im Firefox:

Nicht sichere Website im Firefox
Nicht sichere Website im Firefox
Auch die Google Search Console weist seit letztem Jahr darauf hin, wenn eine Website, auf der sich Login-Bereiche befinden oder auf der sensible Daten wie Kreditkarteninformationen abgefragt werden, nicht per SSL verschlüsselt ist. Dasselbe gilt für Websites, die Formulare enthalten (zum Beispiel eine Newsletteranmeldung oder ähnliches).

Google Search Console Fehlermeldung: Nicht sichere Passworterfassungen lösen in Chrome 56 Warnungen aus
Aus Nutzersicht macht es also ganz klar Sinn Websites auf HTTPS umzustellen. Niemand möchte, dass sensible Daten von Dritten abgefangen werden können. Sieht ein Nutzer, dass eine Website vom Browser als unsicher eingestuft wird, überlegt er es sich zweimal, ob er einen Kauf abschließt oder seine Daten für einen Newsletter oder andere Dienste hinterlegt. Eine Einstufung als sicher kann ihn hingegen in seiner Kaufabsicht bestärken.
Darüber hinaus ist auch in Bezug auf die Sichtbarkeit in Suchmaschinen ist die Nutzung von HTTPS anzuraten. Google arbeitet daran, das Internet sicherer zu machen. Schon seit August 2014 ist HTTPS als Rankingfaktor etabliert. Seit Ende 2015 versucht die Suchmaschine automatisch Websites unter HTTPS aufzurufen. Ist eine Website unter HTTP und HTTPS aufrufbar, wird in der Regel die HTTPS-Version indexiert.
Eine Studie des SEO-Tool-Anbieters Searchmetrics von 2015 bestätigt einen Zusammenhang zwischen der Nutzung von HTTPS und der Sichtbarkeit in Suchmaschinen einer Website. Laut der Studie haben Websites mit HTTPS tendenziell bessere Rankings. (Weitere Informationen zur Analyse gibt es unter Searchmetrics.de.) Warum also nicht auch diesen Vorteil nutzen?
Hintergründe: Mit SSL/TLS wird HTTP zu HTTPS
HTTP (Hypertext Transfer Protokoll) wird zur Übertragung von Daten im Internet verwendet. Wenn eine Webseite im Browser aufgerufen wird, sendet der Browser eine Anfrage (HTTP-Request) an einen Server. Diese Anfrage wird vom Server verarbeitet und die entsprechenden Dateien zur Darstellung der Webseite zurück an den Browser übermittelt (HTTP-Response).
SSL steht für Secure Sockets Layer und beschreibt eine verschlüsselte Datenübertragung zwischen Client und Server.
Wenn Browser und Webserver sich mit Hilfe von SSL erfolgreich identifiziert und authentifiziert haben und eine sichere Verbindung besteht, können die zu übertragenden Daten verschlüsselt per HTTPS verschickt werden.
Normaler HTTP-Traffic ist dagegen unverschlüsselt. Eine Verbindung via HTTPS garantiert Nutzern der Webseite, dass Daten nicht von Dritten gelesen bzw. abgefangen werden können.
SSL-Zertifikate: Welches braucht ihr?
Voraussetzung für eine Umstellung auf HTTPS ist die Nutzung eines SSL-Zertifikats. Diese erhaltet ihr bei einer Zertifizierungsstelle. Hier wird überprüft, ob eure Website-Adresse tatsächlich zu eurem Unternehmen gehört. Zertifikate gibt es in unterschiedlichen Ausführungen und unterschiedlichen Preisklassen. Achtet in jedem Fall darauf, dass ein 2.048-Bit-Schlüssel zur Verschlüsselung der Daten verwendet wird.
Damit Google eure Website als sicher einstuft, könnt ihr ein ganz einfaches Zertifikat verwenden. Diese gibt es sogar kostenlos bei Let’s encrypt. Sie eignen sich für einfache Blogs und Websites, auf denen man keine Nutzerdaten hinterlegen kann bzw. es keine Login-Bereiche gibt.
Für Websites mit Login-Bereich oder Formularen, in denen sensible Nutzerdaten übermittelt werden, sind aufwändigere SSL-Zertifikate sinnvoll, die dann aber auch mehr kosten. Diese sind noch sicherer und eindeutiger, da sie mehr Details abfragen und z.B. auch prüfen, ob ein Unternehmen wirklich existiert (z.B. über einen Check im Handelsregister). Dann wird auch die Status-Zeile im Browser entsprechend angepasst. Dies steigert das Vertrauen des Nutzers in die Website.
Bei diesem Zertifikat werden weitere Informationen in der Status-Zeile angezeigt
Einfache Zertifikate gelten nur für eine Domain (z.B. www.beispielseite.de). Es gibt allerdings auch Wildcard SSL-Zertifikate (auch Platzhalter-Zertifikate), diese gelten nicht nur für die Domain (sowohl domain.com als auch www.domain.com), sondern auch für alle Subdomains (*.domain.com). Und sogar Multidomain SSL-Zertifikate, die für mehrere Domains genutzt werden können. Auch hier gibt es wieder Zertifikate, die mehr Details zum Unternehmen prüfen und dann entsprechend teurer sind.
Stellt ihr zum Beispiel Inhalte in verschiedenen Sprachen zur Verfügung, die auf eigenen Domains (www.beispiel.nl) oder Sub-Domains (nl.beispiel.com) liegen, braucht ihr ein entsprechendes Zertifikat.
Übrigens könnt ihr auch für verschiedene Bereiche eurer Website unterschiedliche Zertifikate verwenden. Habt ihr zum Beispiel einen Onlineshop mit dazugehörigem Blog auf einer Sub-Domain (blog.beispielshop.de), könnt ihr für den Blog ein anderes, günstigeres Zertifikat verwenden und braucht dann kein teureres Wild Card Zertifikat.
Checkliste zur Umstellung auf HTTPS
Bei der Umstellung auf HTTPS kann es passieren, dass die Rankings eurer Website kurzzeitig schwanken. Um diese Schwankung zu minimieren, solltet ihr die folgenden Punkte beachten und richtig durchführen.
1. Vorbereitung
Bevor ihr mit der Umstellung beginnt, legt einen Crawl der aktuellen Website an. Anhand dieses Crawls könnt ihr später prüfen, ob eure Umstellung vollständig durchgeführt wurde. Dazu könnt ihr zum Beispiel den Screaming Frog verwenden.
2. 301 Weiterleitungen
Die alten HTTP-URLs müssen 1 zu 1 per 301 Redirect auf die neue HTTPS-Variante weitergeleitet werden und wenn das perfekt funktioniert und absolut jeder Seiteninhalt per HTTPS aufrufbar ist, kann zusätzlich HSTS eingesetzt werden um dem Browser mitzuteilen, dass die Website ausschließlich mit HTTPS genutzt werden soll. Beide Protokoll-Varianten zur Verfügung zu stellen und mit dem Meta-Robots-Tag „noindex“ oder dem Canonical-Element zu arbeiten, ist keine Option. Hier kann es zu Problemen aufgrund von Duplicate Content kommen. Für eine Umstellung ohne nennenswerte Rankingverluste darf die Webseite nur unter HTTPS erreichbar sein.

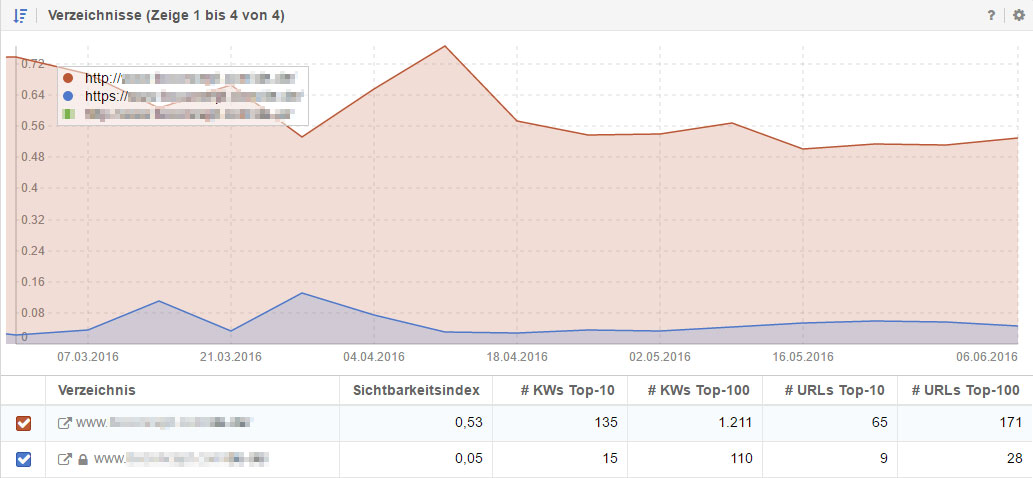
Bei dieser Website sind sowohl http- als auch https-Version erreichbar. Obwohl per Canonical-Tag auf http verwiesen wird, sind auch https-Seiten indexiert und konkurrieren mit den http-Seiten. Dies beeinträchtigt die gesamte Sichtbarkeit der Website.
Wenn ihr die Weiterleitungen einrichtet, solltet ihr darauf achten, dass bei den URLs die Kampagnenparameter mit übergeben werden. Läuft während der Umstellung z.B. eine E-Mail-Kampagne mit „?utm“ Parametern, sollte dafür entsprechend eine Regel in der htaccess hinterlegt werden. Andernfalls gehen die Parameter verloren und die Kampagne kann nicht vollständig ausgewertet werden. Achtet außerdem darauf, dass keine Weiterleitungsketten entstehen.
3. Ressourcen nicht vergessen
Wenn ihr eure Webseite auf HTTPS umstellt, betrifft dies nicht nur die URLs der HTML-Seiten, sondern auch die der Bilder, PDF-, CSS-und JavaScript-Dateien, etc. Wenn ihr diese Ressourcen nicht mit umstellt, führt dies zu einem Mixed Content Problem. Dadurch kann die Indexierung eurer Webseite unter HTTPS verzögert oder sogar ganz verhindert werden. Außerdem wird eure Website vom Browser als nicht sicher eingestuft.
4. Canonical-Tags
Wenn auf eurer Webseite Canonical-Tags integriert sind, müsst ihr diese auch auf die neue Protokoll-Variante umstellen. Wird z.B. durch einen Canonical-Tag Duplicate Content ausgezeichnet, kann dies weiterhin nur sichergestellt werden, wenn das Canonical-Tag auf die richtige URL verweist. Eben die mit HTTPS.
5. Hreflang und andere rel-Alternate Auszeichnungen
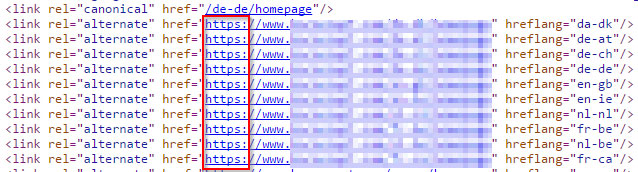
Sind auf eurer Website hreflang-Attribute vorhanden, müssen die Verweise im Header ebenfalls angepasst werden und auf die HTTPS-URLs zeigen.

hreflang-Tags sollten bei der HTTPS-Umstellung angepasst werden
Dasselbe gilt für andere Alternate-Auszeichnungen wie rel=“next“ / rel=“prev“ , die Auszeichnung für mobile Websites oder AMP-Seiten.
Verweise zu AMP-Version im HTML-Code anpassen
Sind paginierte Seiten ausgezeichnet, muss hier ebenfalls eine Änderung vorgenommen werden
6. Interne Verlinkung anpassen
Wie bei jeder Änderung der URLs einer Webseite ist es auch hier enorm wichtig, die internen Links in Fließtexten, der Navigation und allen anderen Elementen anzupassen. Sind die Verlinkungen relativ, also ohne „http://www.domain.de“, entfällt dieser Punkt. Hierbei müsst ihr sicherstellen, dass das auch stringent ist. Sind die Verlinkungen absolut hinterlegt, ist es vom System abhängig, ob jeder einzelne Link manuell geändert werden muss. Bei WordPress ist dies beispielsweise relativ einfach durch einen Datenbankbefehl möglich. Bei speziell programmierten CMS-Lösungen ist dies nicht immer der Fall.
7. robots.txt
Im Zuge der Umstellung ist auch die robots.txt unter einer neuen URL erreichbar. Hierbei muss sichergestellt werden, dass die robots.txt nicht mehr unter der HTTP-Version aufrufbar ist und HTTPS-URLS nicht für den Google Crawler gesperrt sind. Ansonsten wird eure Seite vom Crawling ausgeschlossen. Enthält die robots.txt einen Eintrag zur XML-Sitemap, solltet ihr auch diesen anpassen und auf die neue HTTPS-Sitemap verweisen.
Link zur Sitemap anpassen
8. Sitemaps
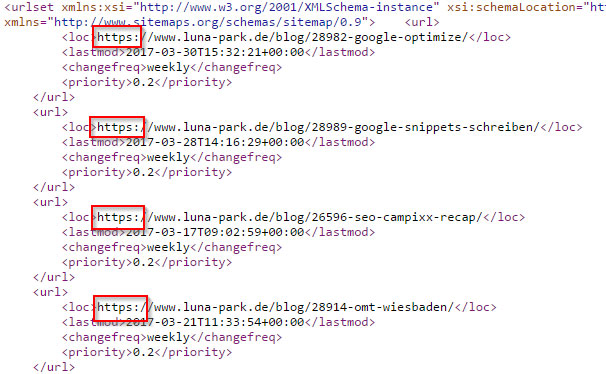
Ein Punkt, der gerne vergessen wird – die Sitemaps. Egal ob HTML-Sitemap oder XML-Sitemap: Auch hier müsst ihr die URLs anpassen, damit nur noch HTTPS-URLs darin vorhanden sind. Dies entlastet euer Crawl-Budget, da die http-URLs nicht mehr vom Crawler gelesen werden. Wenn ihr die XML-Sitemap in der Google Search Console hinterlegt, könnt ihr zudem die Indexierung der neuen HTTPS-URLs beobachten. Aber dazu später mehr.

Links in der Sitemap anpassen
9. Google Search Console und Google Analytics
Wenn die Webseite auf HTTPS umgestellt wird, muss für die HTTPS-Version eine neue Property in der Google Search Console angelegt werden. In die HTTP-Property laufen nur noch Zugriffe auf die http-Version ein, nicht aber Zugriffe auf die HTTPS-Version.

Ist die Umstellung auf https erfolgt, laufen im Idealfall keine Daten mehr in die alte http Search Console Property mehr ein.
Die alte HTTP Property sollte allerdings nicht gelöscht werden. Mit beiden Properties kann nun die Indizierung und die Zunahme bzw. Abnahme der Impressionen und Klicks beobachtet werden.
Habt ihr ein Disavow-File in der Search Console eingereicht, muss dieses auch in der neuen Property hinterlegt werden. Dasselbe gilt für Vorgaben zum GEO-Targeting und zum Umgang mit URL-Parametern.
Damit die Daten der neuen Property auch in Google Analytics einlaufen, müsst ihr die Search Console mit Analytics neu verknüpfen. Dann könnt ihr weiterhin Daten aus der Search Concole mit denen aus Analytics in Verhältnis setzen.

Durch die Verknüpfung der neuen https-Property in Google Analytics, können Metriken aus der Search Console mit Metriken aus Analytics in Verhältnis gesetzt werden.
Bei lokalen Webseiten ist außerdem zu beachten, dass wenn es Einträge in Google My Business gibt, hier auch die URL zur Website geändert wird. Die Zugriffe, die über den Google My Business Eintrag erfolgen, laufen ebenfalls in der Search Console ein. Ist hier noch eine URL mit http verlinkt, finden sich die Daten nur in der http-Property.
Tipp: Wer viel mit Google Analytics arbeitet, kann in den Einstellungen für Property und Datenansicht die „URL der Webseite“ von HTTP auf HTTPS umstellen.
10. Backlinks
Auch Backlinks von wichtigen Webseiten, von denen zum Beispiel viel Traffic auf eure Webseite gelangt, könnt ihr direkt auf HTTPS ändern lassen. Google empfiehlt, die Webmaster der jeweiligen Seite zu kontaktieren und sie zu bitten, die Links anzupassen.
Überprüfung der HTTPS-Umstellung
Wenn ihr eure Website auf HTTPS umgestellt habt, solltet ihr sie erneut mit dem Screaming Frog abcrawlen. Dieser zeigt euch, ob intern noch http-Seiten verlinkt sind. Diese könnt ihr dann manuell anpassen. Auch Ressourcen wie Bilder, JavaScript, CSS etc., die noch über http eingebunden sind, fallen hierbei auf.
Crawlt auch nochmal alle alten HTTP-Seiten ab, um festzustellen, ob alle richtig weitergeleitet werden. Nutzt dazu den Crawl, den ihr am Anfang angelegt habt und fügt alle URLs als Liste ein. Alle Seiten sollten jetzt einen 301-Status-Code aufweisen.
Woran erkennt ihr, dass eure Webseite fehlerfrei auf HTTPS läuft?
Auch im Google Chrome Browser könnt ihr überprüfen, ob eure Webseite fehlerfrei umgestellt wurde. Ist alles richtig eingerichtet, erscheint hier ein grünes Schloss und der Browser stuft eure Seite als sicher ein.
Website wird als sicher ausgewiesen
Erscheint hier ein rotes Ausrufezeichen, stimmt etwas mit eurem Zertifikat nicht. Es ist entweder falsch eingebunden, abgelaufen oder sonst irgendwie fehlerhaft. Eine weitere Ursache kann sein, dass ihr Inhalte von Drittanbietern über einen I-Frame eingebunden habt und diese keine SSL-Verschlüsselung nutzen.
Seite ist nicht sicher
Wird in der Browserleiste ein „i“ eingeblendet, deutet dies auf ein Mixed-Content-Problem hin. Dies bedeutet, dass Teile eurer Webseite oder in eure Website eingebundene Ressourcen noch unter http erreichbar sind. Dabei muss es sich gar nicht um Ressourcen handeln, die auf eurer Domain liegen. Auch Ressourcen von anderen Anbietern, die ihr im HTML-Code hinterlegt habt, können die Warnmeldung auslösen. Verwendet ihr zum Beispiel Werbematerial eines Anbieters, der noch kein HTTPS nutzt, wird eure Seite ebenfalls als nicht sicher eingestuft.
Dies weist auf ein Mixed-Content-Problem hin
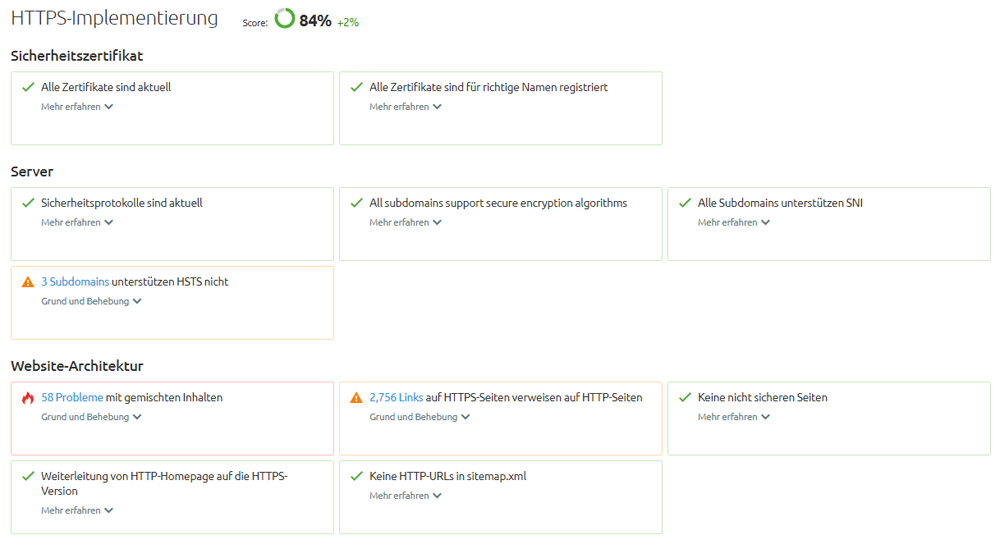
Es gibt diverse Tools, die bei der Überprüfung der SSL-Umstellung helfen. Bisher haben wir mit dem Site Audit von SEMrush ganz gute Erfahrungen gemacht. Hier wird detailliert aufgelistet, wo es zum Beispiel Probleme mit Mixed Content oder internen Links gibt. Nachteil: das Tool ist nicht kostenlos.
Überprüfung der Rankings, der Indexierung und des Traffics
Habt ihr sichergestellt, dass die Umstellung fehlerfrei umgesetzt ist, solltet ihr trotzdem die Rankings, die Indexierung und den Traffic eurer Website im Auge behalten.
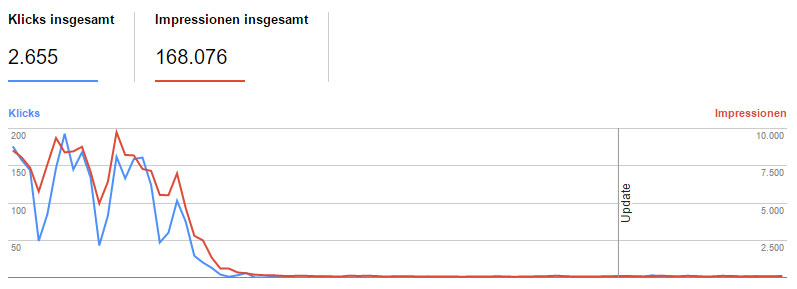
Schaut in der ersten Woche täglich in die Google Search Console. Die Klicks und Impressionen in der http-Property der GSC sollten abnehmen, die in der HTTPS-Porperty im gleichen Maße zunehmen. Auch die Indexierung der HTTPS-Seiten könnt ihr hier nachvollziehen. Um die Indexierung der HTTPS-Seiten zu beschleunigen, könnt ihr hier auch einen manuellen Crawl anstoßen. Habt ihr eine XML-Sitemap hinterlegt, lässt sich die Indexierung noch besser überwachen.
Werft außerdem auch regelmäßig einen Blick in euer Webanalyse-Tool und überprüft, ob der organische Traffic stabil bleibt.
Auch die Sichtbarkeit und die Rankings solltet ihr im Auge behalten. Dazu eignet sich zum Beispiel Sistrix. Hier könnt ihr die Sichtbarkeit der http-Seite und der HTTPS-Seiten gegeneinander laufen lassen.

Bei erfolgreicher HTTPS-Umstellung nimmt die Sichtbarkeit der HTTP-Seite ab und die der HTTPS zu
Dafür könnt ihr euch auch einen entsprechenden Report anlegen. Und ihr könnt euch alle rankenden URLs ohne HTTPS anzeigen lassen. Bei großen Websites kann es schon mal ein halbes Jahr oder länger dauern, bis alle http-Seiten aus dem Index verschwunden sind und die HTTPS-Seiten dafür indexiert sind. Sinken die Rankings in den Suchergebnissen stark nach der Umstellung, deutet dies auf ein Problem hin. Kleinere Schwankungen sind hingegen normal.
http vs. http/2 (oder h2)
Wenn ihr schon dabei seid, eure Website auf HTTPS umzustellen, macht es auch Sinn direkt darüber nachzudenken auf http/2 umzusteigen. http/2 – oder kurz: h2 – ist ein anderes Übertragungsprotokoll für Websites. Während bei http für jede Datei einer Webseite nacheinander Anfragen an den Server (Server Requests) geschickt werden und für jede einzelne Anfrage die Verbindung erneut aufgebaut werden muss, geschieht dies bei http/2 alles parallel und die Verbindung zum Server wird dabei die ganze Zeit aufrechterhalten. Zudem können Ressourcen nun auch per „push“-Befehl selbst verschickt werden, was vorher nicht möglich war. Das macht die Website sehr viel schneller. Voraussetzung für http/2 ist die Nutzung von HTTPS, da die meisten Browser-Hersteller sonst auf das ältere http Netzwerkprotokoll umstellen und alle Vorteile dahin sind.
Außerdem habt ihr die Möglichkeit HSTS (http Strict Transport Security) zu nutzen. Hierbei wird der Browser angewiesen die Website grundsätzlich über HTTPS aufzurufen. Dadurch muss der Browser keiner Weiterleitung folgen und die Webseite wird einige hundert Millisekunden schneller geladen. Zudem ist HTST sehr schnell mit der htaccess eingerichtet.
Fazit
HTTPS ist nicht nur ein Google Rankingfaktor, es schafft auch Vertrauen beim Nutzer eurer Webseite. Selbst der Webbrowser zeigt inzwischen an, ob eine Seite sicher, also per SSL verschlüsselt ist. Die Umstellung ist relativ einfach durchzuführen und solange man alle Punkte unserer Checkliste beachtet, sollte es dabei nicht zu Einbußen in den Rankings und der Sichtbarkeit kommen. Wenn ihr dennoch unsicher seid, beauftragt eine SEO Agentur, die euch bei der Umstellung unterstützt.
Braucht ihr Hilfe bei der Umstellung eurer Website auf https? Wir helfen euch gerne? Hier findet ihr unsere Leistungen aus dem Bereich SEO.






0 Kommentare